Ladezeiten und Page Speed
Ladezeiten sind nicht nur wichtig für die User Experience, sie haben auch bedeutenden Einfluss auf die Sichtbarkeit in Suchmaschinen. Um negative Auswirkungen zu vermeiden, ist es daher sinnvoll, die Ladezeiten so kurz wie möglich zu halten. Wir zeigen in diesem Beitrag, wie man die Page Speed misst und welche Möglichkeiten es gibt, sie zu optimieren.

Eine gute Webseite lädt schnell. Nicht nur aus Sicht der Nutzer:innen sind langsame Webseiten schlecht, auch für Conversion Rates und SEO haben schnelle Ladezeiten eine große Auswirkung. Wer kennt es nicht, man klickt auf ein Suchergebnis, doch die geklickte Seite lädt nur langsam oder gar nicht. Frustriert verlässt man die Seite wieder und klickt das nächste Suchergebnis an. Was für eine:n Einzelne:n wenige Sekunden Frustration bedeutet, kann für ein Unternehmen gravierende Auswirkungen haben. Nicht nur gehen so wichtige Webseitenbesucher:innen verloren, sondern zusätzlich sinkt auch die Sichtbarkeit, denn Suchmaschinen mögen langsame Seiten in der Regel genauso ungern.
Aus diesem Grund versuchen wir in diesem Artikel, einen kleinen Einblick in das Thema Ladezeiten und Page Speed zu geben und was Sie tun können, wenn Ihre Seite nicht schnell genug ist.
Wie entstehen Ladezeiten im Web überhaupt? #
Um zu verstehen, wie Ladezeiten im Web entstehen, müssen wir uns einen kurzen Überblick darüber verschaffen, wie eine typische Webanwendung überhaupt funktioniert. Ausgangspunkt in unserem Szenario sind immer die User:innen, die eine Seite laden wollen: Mit einem Klick auf einen Link oder durch das eingeben der URL in den Browser startet die Reise. Zuerst sendet der Browser eine Anfrage (einen Request) an den Server, auf dem die Webseite gehostet wird. Der Server ruft dann in der Regel ein Programm auf (z.B. Craft CMS oder Wordpress), das die Anfrage bearbeitet. Aufgabe dieses Systems ist es typischerweise, zu erkennen, welche Seite der/die Besucher:in aufrufen möchte (zum Beispiel einen Blogpost), die notwendigen Inhalte zu laden (den Titel, Text, Autor, Bilder, etc.), in ein Theme einzufügen und das Ergebnis an den Browser zurück zu senden (die Response). Dieser erste Teil der Reise beschreibt die serverseitige Ladezeit oder auch Antwortzeit.
Hier ist die Reise jedoch noch nicht zu Ende. Erhält der Browser die Antwort, müssen noch eine Reihe weiterer Schritte ausgeführt werden, bevor die Webseite aufgebaut und dargestellt werden kann. Diese Schritte sind typischerweise das Laden von Assets wie Stylesheets, Javascript-Dateien, Bilder, Schriften, Videos und auch das Ausführen der Javascript-Dateien.
Wie kommen also nun Ladezeiten zustande? An jedem Punkt der Reise, gibt es Faktoren, die zur Ladezeit beitragen. Serverseitig beeinflussen häufig Faktoren wie das verwendete System, die Anzahl geladener Plugins, die Geschwindigkeit von Datenbankabfragen und vor allem auch die Qualität des Systems. Schlecht entwickelte Systeme sind häufig langsamer, da unnötige Schritte ausgeführt werden, nicht benötigte oder zu viele Daten geladen werden oder Datenbankabfragen ineffizient gestaltet sind. Browserseitig haben vor allem die Anzahl und Größe der Assets, aber auch die Ausführungsdauer von Javascript-Dateien die größten Auswirkungen.
Wie messe ich Ladezeiten meiner Webseite? #
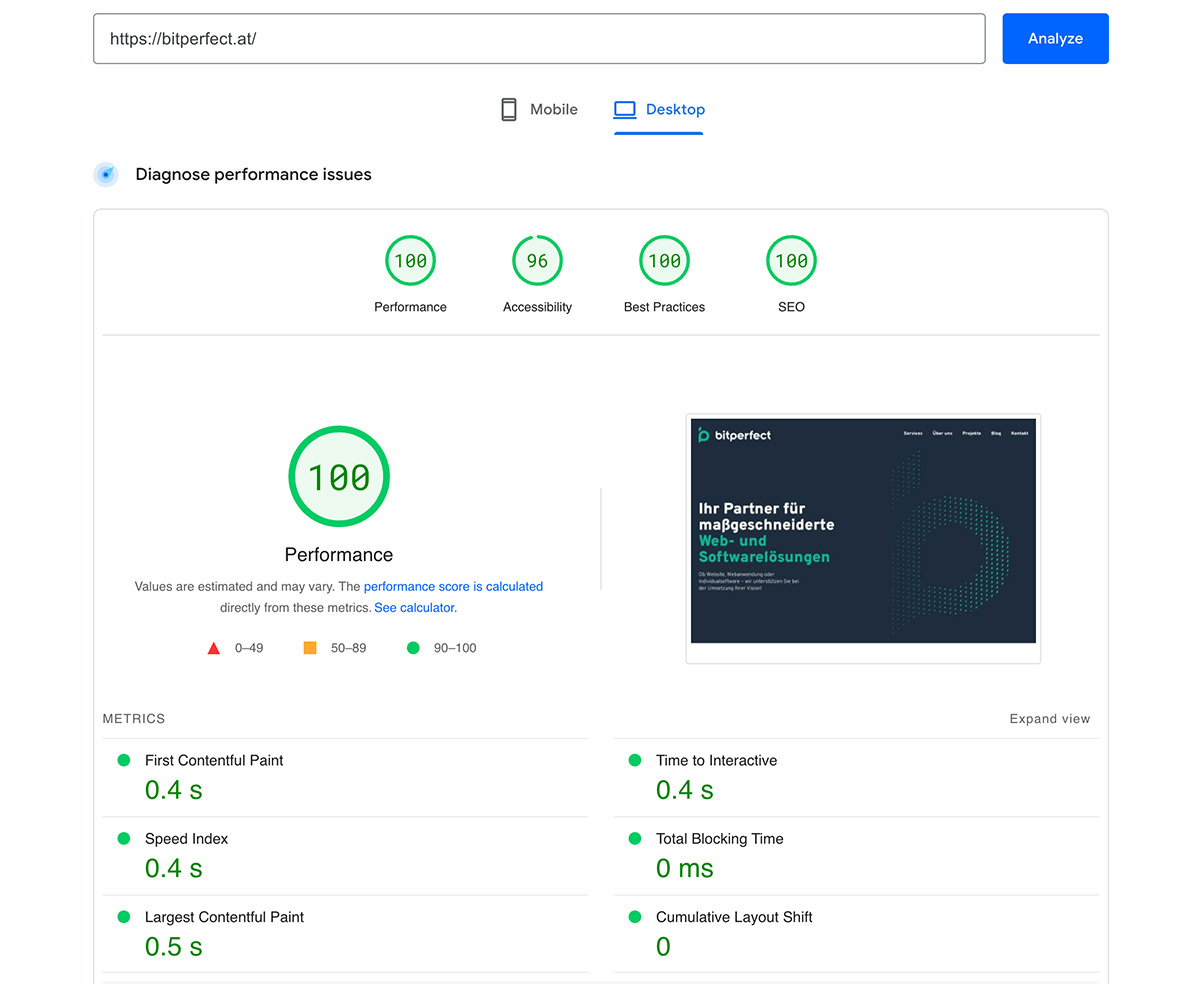
Der einfachste Weg, um einen schnellen Einblick in die Ladezeiten der eigenen Webseite zu bekommen, ist Googles PageSpeed Insights Tool. Das kostenlose Tool gibt Auskunft über die wichtigsten Metriken, auch Web Vitals genannt, in nur wenigen Augenblicken. Die Web Vitals beschreiben die Ladegeschwindigkeit bzw. Performance einer Webseite mit folgenden Werten:
Largest Contentful Paint (LCP) #
Die Zeit bis zum Darstellen des größten Texts oder Bildes. Typischerweise wird das mit dem Hauptinhalt der Seite gleichgesetzt. Man kann also sagen, dass der LCP beschreibt, wie lange ein:e User:in warten muss, um den Inhalt, den sie oder er sehen möchte, auch tatsächlich zu sehen.
First Input Delay (FID) #
Beschreibt die Dauer, bis die erste Interaktion abgearbeitet ist. Eine Interaktion ist dabei zum Beispiel der Klick auf einen Button, das Tappen auf ein Menü oder das Eingeben von Text. Abgearbeitet bedeutet in diesem Sinn zum Beispiel, dass das Menü öffnet oder das Formular abgesendet wird, nachdem die Interaktion stattgefunden hat.
Cumulative Layout Shift (CLS) #
Dieser Wert gibt an, wie sehr sich die Seite während des Ladens verschiebt. Wenn sie beispielsweise während des Ladens auf einen Button klicken wollen, die Seite jedoch plötzlich ein Bild weiter oberhalb lädt und sich der Button deshalb nach unten verschiebt, ist das ein sogenannter "Layout shift".
Hier können Sie mehr zu Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS) nachlesen.
Zusätzlich wertet PageSpeed Insights eine Vielzahl weiterer Metriken aus und bewertet die Seite anhand eines finalen Scores. Dabei gilt, ist der Score grün, ist alles in Ordnung. Es müssen nicht immer 100 Punkte erreicht werden, das ist oftmals schlicht nicht möglich.
PageSpeed Insights hat allerdings die Limitation, dass immer nur eine einzelne Seite analysiert werden kann. Möchte man hingegen nicht nur eine spezifische Seite der Website auswerten, sondern einen Überblick über die Performance aller Unterseiten der Website erhalten, bietet dieses Tool auf experte.de eine unkomplizierte und kostenlose Möglichkeit dafür.
Wie kann man Ladezeiten verbessern? #
Sie haben Ihre Webseite analysiert und sind mit ihrer Geschwindigkeit nicht zufrieden? Folgende Dinge sind immer ein guter Startpunkt, um einen besseren Score zu erreichen:
Assets reduzieren oder zusammenfassen #
Eines der häufigsten Probleme bei langsamen Ladezeiten, ist eine große Anzahl an Assets, die geladen werden - speziell Stylesheets und Javascript-Dateien. Die beste Möglichkeit ist immer, nicht gebrauchte Assets zu entfernen. Ist das nicht möglich, kann es oft auch helfen, Assets zu kombinieren. Dadurch verringert sich zwar die insgesamte Größe nicht, da aber jeder Request einen gewissen Overhead hat, kann durch die Zusammenlegung mehrerer Assets eine schnellere Ladezeit erreicht werden.
Bilder verkleinern und optimieren #
Auf vielen Webseiten machen Bilder und auch Videos einen signifikanten Teil der Ladezeiten aus. Umso wichtiger ist es, Bilder nur so groß wie nötig hochzuladen und idealerweise zu optimieren. Tools wie etwa tiny png komprimieren Bilder auf die kleinstmögliche Größe, ohne Qualitätsverlust.
Skripte und nicht wichtige Assets asynchron laden #
Damit wird die Größe und Anzahl der initial zu ladenden Assets kleiner und die Webseite kann damit schneller geladen und dargestellt werden. Auch wichtige Funktionen stehen so schneller bereit.
Serverantwortzeiten optimieren #
Natürlich kann der Grund für eine langsame Webseite auch auf Serverseite liegen. Langsame oder veraltete Systeme, viele Plugins oder nicht optimale Datenspeicherung und Zugriff sind nur ein Ausschnitt an möglichen Problemen. Serverseitig kann sich eine Optimierung sehr individuell gestalten: Je nachdem, welches System zum Einsatz kommt, können verschiedenste Faktoren die Ladezeit beeinflussen.
Caching #
Natürlich kann auch Caching helfen, langsame Seiten schneller zu machen. Die Möglichkeiten beim Caching reichen dabei von serverseitigem Caching von Seiten oder Inhalten, die sich selten ändern, bis zu Browsercaching von Assets. Auch Content Delivery Networks sind eine Möglichkeit des vorgelagerten Caching, das speziell Seiten mit vielen Assets einen Performance-Boost bringen kann.
Möchten Sie die Geschwindigkeit Ihrer Website erhöhen oder optimieren? Unser Artikel gibt Ihnen einen ersten Überblick über die typischen Ursachen und Behebungsmöglichkeiten. Falls Sie Unterstützung bei der Analyse oder Umsetzung der Ladezeitenoptimierung möchten, helfen wir Ihnen gerne weiter.




 Michaela Mathis
Michaela Mathis