Loading Times and Page Speed
Loading times are not only important for a good user experience, they also have a significant influence on the visibility in search engines like google. To avoid negative effects, it therefore makes sense to keep loading times as short as possible. In this article, we show how to measure page speed and what options there are to optimize it.

A good website loads fast. Slow websites are not only annoying from the user's point of view, loading times also have a big impact on conversion rates and SEO.
Imagine you click on a search result, but the clicked page loads slowly or not at all - a situation that we probably all know. Frustrated, you leave the page again and click on the next search result. A few seconds of frustration for an individual can have serious consequences for a company. Besides losing important website visitors, it also reduces visibility, because search engines generally dislike slow pages just as much as visitors do.
For this reason, in this article we try to give some insight into the topic of loading times and page speed and what you can do if your page is not fast enough.
What Aspects Cause Fast or Slow Loading Times? #
In order to understand why there are faster and slower loading times on the web, we first need to get a brief overview of how a typical web application works. The starting point in our scenario is always the user who wants to load a page: Clicking on a link or typing the URL into the browser starts the journey. First, the browser sends a request to the server that hosts the web page. The server then typically calls a program (e.g. Craft CMS or Wordpress) that processes the request. The task of this system is typically to recognize which page the visitor wants to access (for example, a blog post), load the necessary content (e.g. the title, text, author, images), insert it into a theme, and send the result back to the browser (the response). This first part of the journey describes the server-side load time or response time.
However, the journey does not end here. Once the browser receives the response, a number of other steps must be performed before the web page can be built and rendered. These steps typically include loading assets such as stylesheets, javascript files, images, fonts, videos, and also executing the javascript files.
So what aspects are important in the context of loading times? At every point in the journey, there are factors that contribute to the loading time. On the server side, factors such as the used system, the number of loaded plugins, the speed of database queries, and most importantly, the quality of the system often have an impact. Poorly developed systems are often slower because unnecessary steps are executed, unneeded or too much data is loaded, or database queries are inefficiently designed. On the browser side, the number and size of assets in particular, but also the execution time of JavaScript files, have the most significant impact.
How Do I Measure the Loading Times of My Website? #
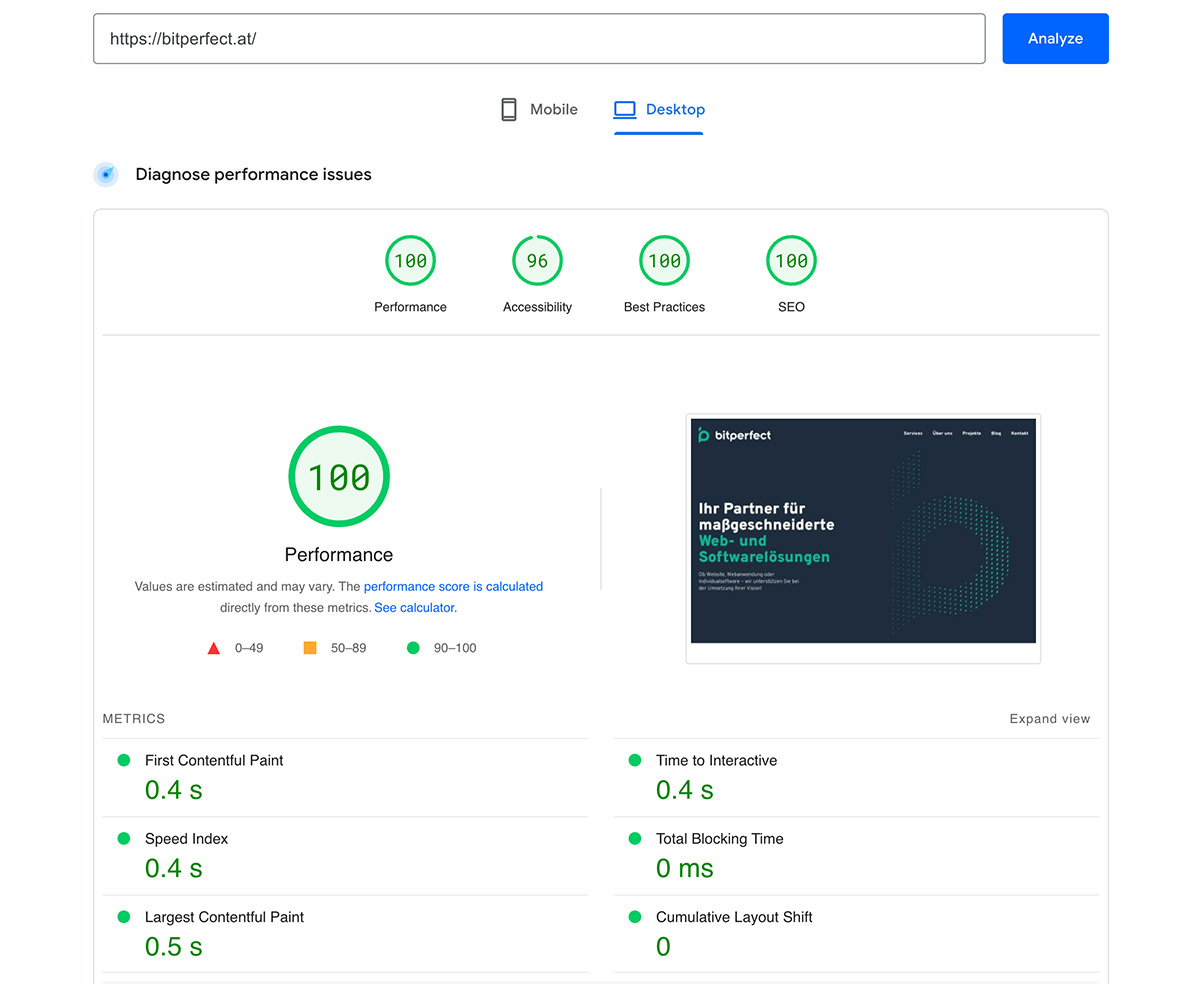
The easiest way to get a quick insight into the loading times of your own website is Google's PageSpeed Insights tool. The free tool provides information about the most important metrics, also called Web Vitals, in just a few moments. The Web Vitals describe the loading speed or performance of a website with the following data:
Largest Contentful Paint (LCP) #
The time it takes to display the largest text or image. Typically, this is equated with the main content of the page. In other words, you can say that the LCP describes how long a user has to wait to actually see the content she or he wants to see.
First Input Delay (FID) #
Describes the duration until the first interaction is processed. An interaction is, for example, clicking on a button, tapping on a menu or entering text. Processed in this sense means, for example, that the menu opens or the form is submitted after the interaction has taken place.
Cumulative Layout Shift (CLS) #
This data indicates how much the page shifts during loading. For example, if you want to click on a button while loading, but the page suddenly loads an image further up and the button therefore shifts down, this is a so-called "layout shift".
Here you can find more information about Largest Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift (CLS).
In addition, PageSpeed Insights evaluates a variety of other metrics and rates the page based on a final score. If the score is green, everything is fine. It is not always necessary to reach 100 points, this is often simply not possible.
However, the tool PageSpeed Insights has the limitation that only a single page can be analyzed at a time. If you want to get an overview of the performance of all subpages of the website rather than just one specific page, this tool on experte.de offers a very good option for free.
How to Improve Loading Times? #
You have analyzed your website and you are not satisfied with its speed? The following aspects are always a good starting point to achieve a better score:
Reduce or Merge Assets #
One of the most common issues with slow loading times, is a large number of assets being loaded - specifically stylesheets and javascript files. The best option is always to remove assets that are not being used. If that is not possible, it can help to combine assets. This will not reduce the overall size, but since each request has a certain overhead, combining multiple assets can result in faster load times.
Reduce and Optimize Images #
On many websites, images and even videos are responsible for a significant part of the loading times. This makes it all the more important to upload images only as large as necessary and ideally to optimize them. Tools such as tiny png compress images to the smallest possible size, without loss of quality.
Load Scripts and Not Important Assets Asynchronously #
This reduces the size and number of assets to be loaded initially, allowing the website to load and display faster. It also makes important functions available faster.
Optimize Server Response Times #
Of course, the reason for a slow website can also be on the server side. Slow or outdated systems, many plugins or not optimal data storage and access are only a sample of possible problems. On the server side, optimization can be very individual: Depending on which system is used, various factors can influence the loading time.
Caching #
Of course, caching can also help to make slow pages faster. Caching options range from server-side caching of pages or content that rarely changes to browser caching of assets. Content delivery networks are also an option for upstream caching, which can provide a performance boost especially to pages with many assets.
Do you want to increase or optimize the speed of your website? Our article gives you an initial overview of the typical causes and possible solutions. If you would like support in analyzing or implementing load time optimization, we will be happy to help you.




 Michaela Mathis
Michaela Mathis