No-Code-Animationen im Web
Animationen schaffen die Möglichkeit, das visuelle Erlebnis von Websites zu verbessern und sie dynamischer zu gestalten. In diesem Artikel zeigen wir, was unter No-Code-Animationen verstanden wird und welche Möglichkeiten es gibt, diese Form der Animation im Web einzubinden.

Aufbauend auf einem unserer letzten Blogbeiträge über Animationen im Web werden wir einen detaillierteren Blick auf die Unterscheidung von gecodeten User-Interface Animationen und extern eingebundenen Graphic-Animationen auf einer Website werfen.
Was sind No-Code-Animationen? #
Während es sich bei gecodeten User-Interface Animationen um bestehende HTML-Elemente handelt, die mithilfe von Code in Bewegung gebracht werden, handelt es sich bei No-Code-Animationen um komplexere Animationen, die als kleine Video-/Bilddatei oder SVG bzw. JSON-Datei in die Website integriert und beispielsweise mithilfe von Programmen wie Adobe After Effects erstellt werden.
Quelle: mrpops.ua
Diese animierten Grafiken dienen bevorzugt zur Unterhaltung auf einer Website. Auch sind sie in der Lage, komplizierte Inhalte vereinfacht bzw. in Bildsprache darzustellen oder ein schnelles User-Feedback zu geben (z.B. die Darstellung eines animierten Kuverts nach Abschicken eines Formulars).
Quelle: revver.tech
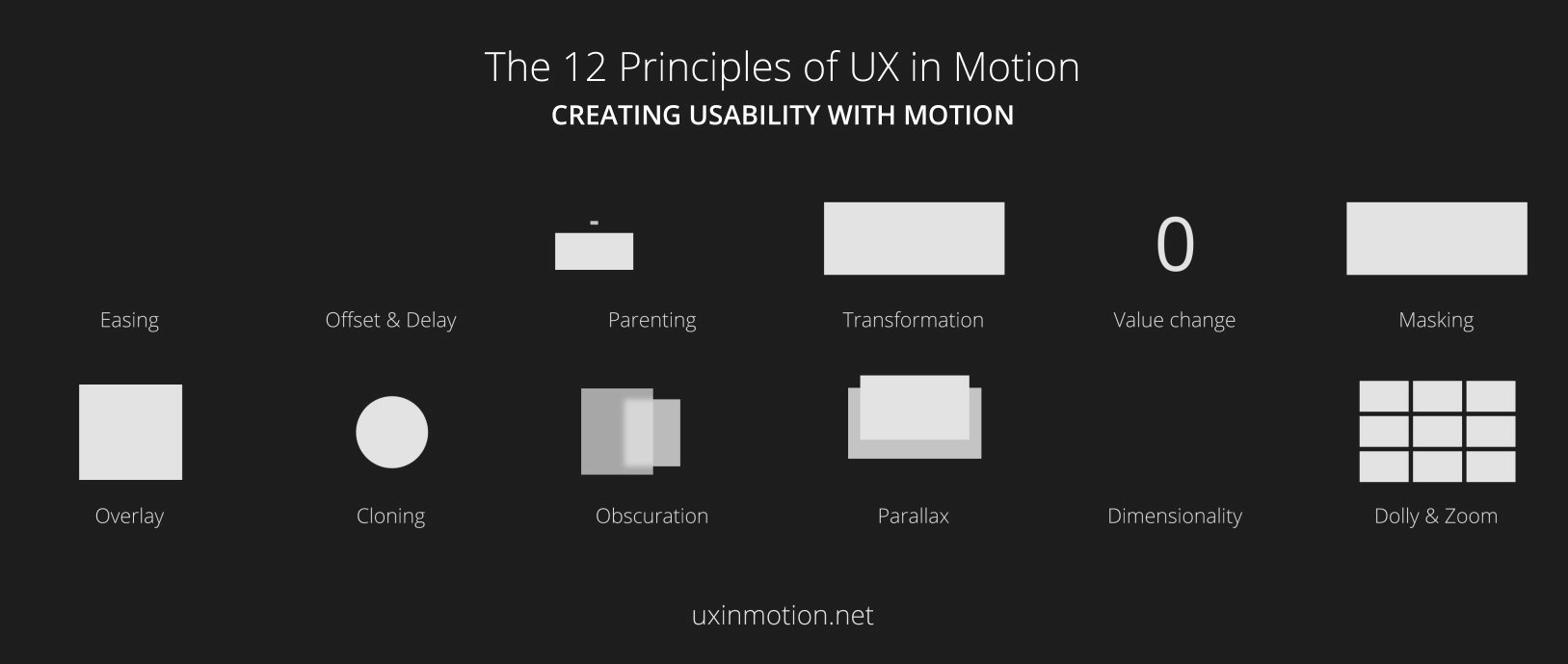
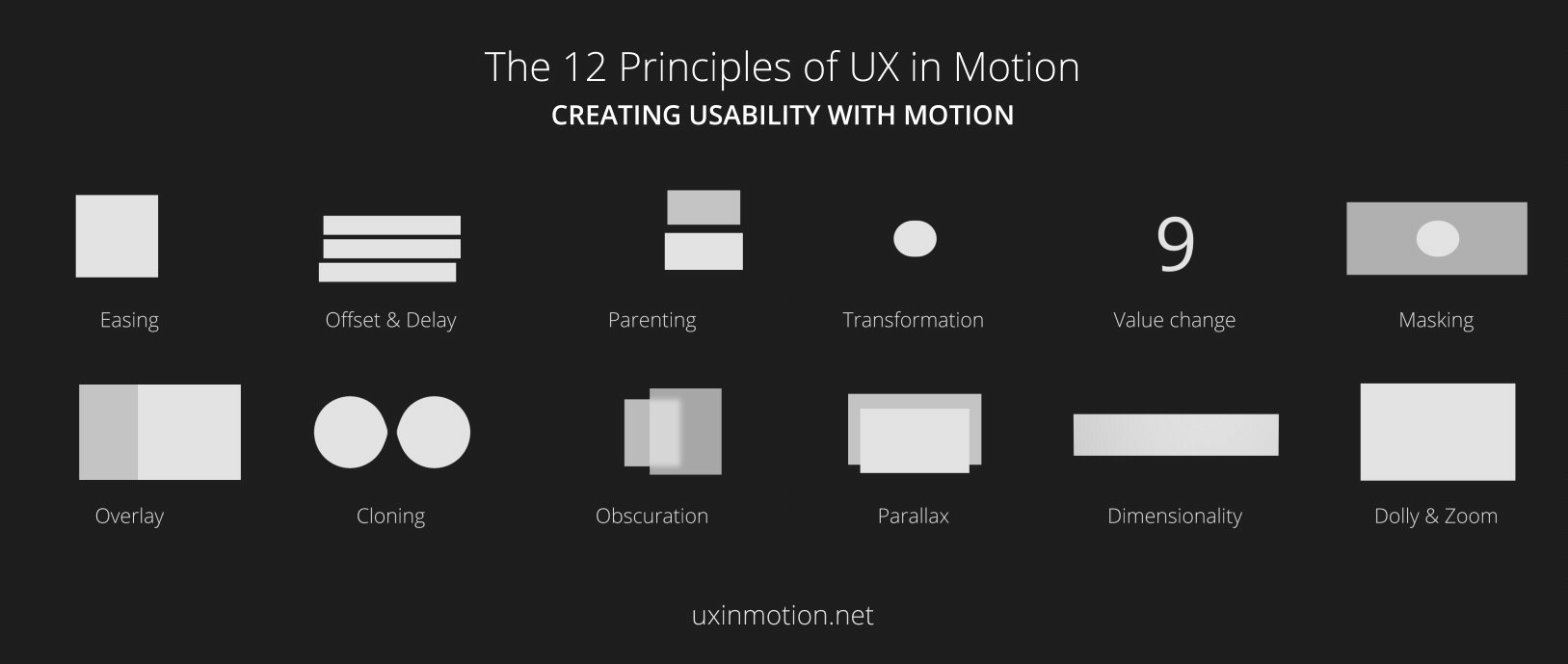
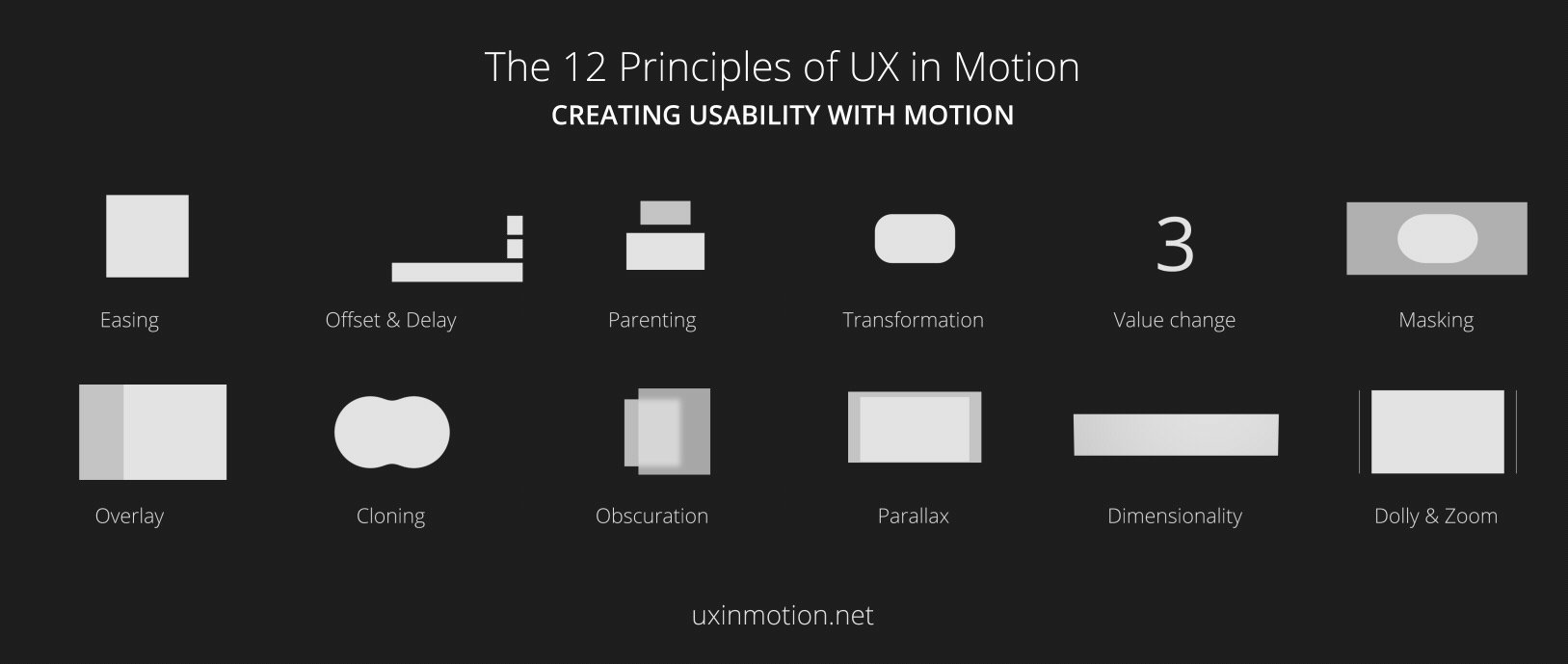
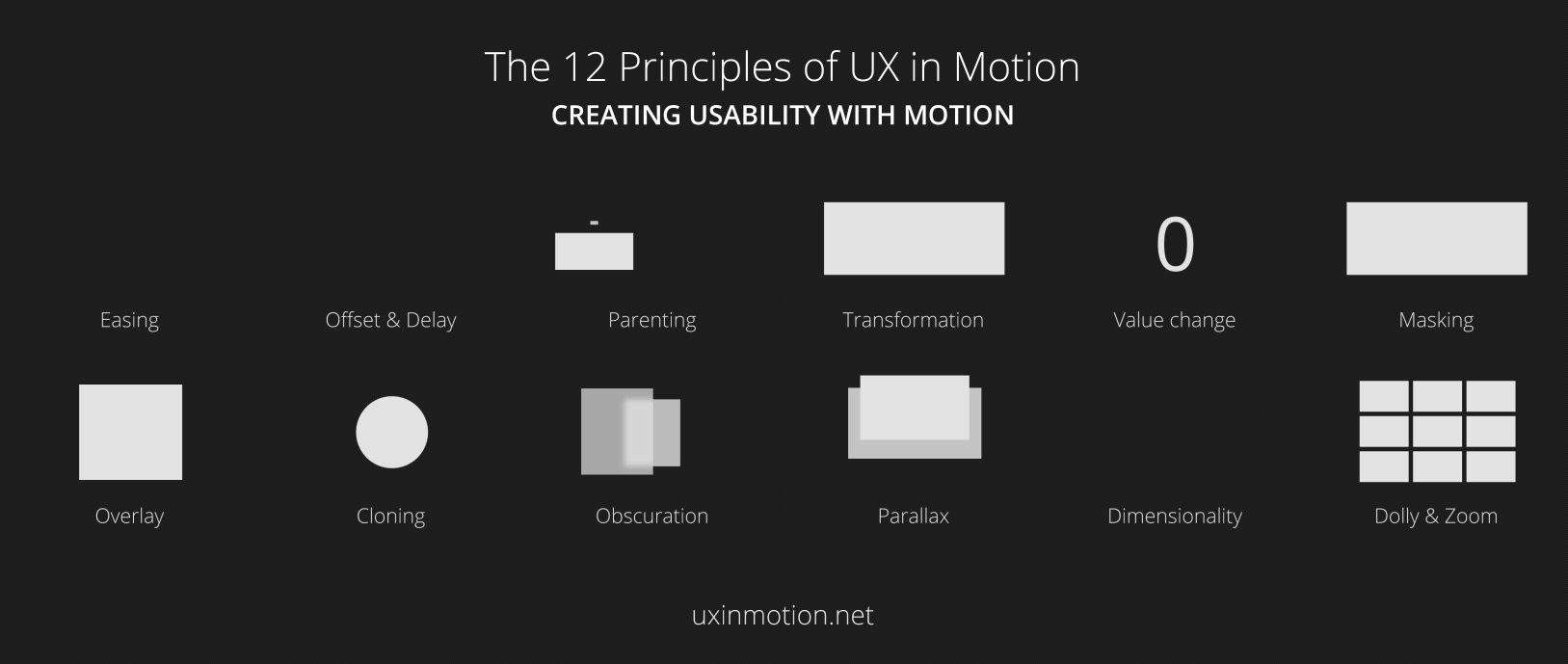
Wir erkennen somit den Mehrwert dieser auf Websites eingebundenen Animationen und unterscheiden jene von klassisch gecodeten UI-Animation wie zum Beispiel dem animierten Aufbau einer Seite oder einer Animation zum Unterstützen einer Swipe-Geste. Verschiedene Autor:innen versuchen dabei ebenso einen Überblick zu verschaffen. So findet ihr hier beispielsweise einen tollen Blogartikel von Issara Willenskomer, der Disneys 12 Prinzipien einer Animation für UI/UX Animationen neu aufarbeitet.
Welche Formate können eingebunden werden? #
Man unterscheidet klassisch nach Raster- & Vektorgrafiken, die in eine Webseite eingebunden werden. Bei Rasterformaten wie GIF, MPEG oder MP4 kann mithilfe von Code nicht mehr auf die Animation selbst zugegriffen, sondern einzig Start, Stop und Geschwindigkeit der Animation bestimmt werden. Diese Formate sind “schwer” zu bearbeiten, schlecht skalierbar und groß.
Anfang der 2000er schien das SVG Format Abhilfe zu schaffen. Das SVG ist ein Vektorformat. Daraus ergeben sich große Vorteile, was die Skalierbarkeit (ohne Qualitätsverlust), Größe und somit auch Ladegeschwindigkeit einer Website im Allgemeinen betrifft. Es gibt verschiedene Tools wie SVGator, Framer oder Keyshape, um ein SVG ohne Coding-Kenntnisse animieren zu können. SVG-Elemente können somit fertig animiert eingebunden und gleichzeitig mithilfe von Code abermals beeinflusst werden.
Das Lottie-File #
Für einen bestimmten Entwickler war dies noch nicht gut genug und das Lottie-File wurde geboren. Das Lottie-File-Format wurde um 2015 von dem Web-Developer Hernan Torrisi entwickelt. Er programmierte ein erstes Plugin für AAE mit dem Titel “Bodymovin” und entschied sich für das JSON-Datenformat. Während das Dateiformat SVG einen XML-basierten Code nützt, um Grafiken zu beschreiben, ist JSON ein Datenformat, das sich aus JavaScript herauskristallisierte. Dabei ist XML komplexer und dadurch auch größer und langsamer als ein JSON Format. Beide der Formate beschreiben Vektoren.
Das Projekt wurde zwei Jahre später von Airbnb aufgenommen und weitergeführt. JSON etabliert sich seither als “schnellster Weg”, Graphic-Animationen auf einer Website oder einer App einzupflegen.
Lottie stellt sich als beliebte Alternative für Designer:innen dar und bietet einen No-Code-Zugang zu einem kleinen und gut skalierbaren Dateiformat. Für Lottie existieren mehrere grafische Oberflächen, die das Erstellen dieser Files ermöglichen, zudem ist ein Plug-in für Adobe After Effects verfügbar. Einziger Nachteil besteht darin, dass für die Website selbst ebenfalls ein Plug-in notwendig ist — bedeutet das Einbinden einer JS-Bibliothek, die das Abspielen der JSON Files am Ende ermöglicht. Auf jeden Fall lohnt es sich, einen Blick auf die Möglichkeiten von Lottie zu werfen. Insbesondere die Einbindung von Lottie-Interactive bringt weitere spannende Möglichkeiten mit sich!
Mehr erfahren? #
Mit Animationen können Webinhalte zum Leben erweckt und noch ansprechender vermittelt werden. Dabei sollte man immer die richtige Balance finden, um ein positives, lebendiges Gefühl zu vermitteln, aber die User:innen nicht zu überfordern. Ihr braucht Unterstützung bei der Umsetzung von Webdesigns und Animationen im Web? Dann meldet euch bei uns unter hello@bitperfect.at, wir sind gerne für euch da!



 Jürgen Fitzinger
Jürgen Fitzinger