No-Code Animations on the Web
Animations make it possible to improve the visual experience of websites and make them more dynamic. In this article, we show what is meant by no-code animations and what options there are for using this form of animation on the web.

Building on one of our recent blog posts about animations on the web, here we will dive deeper into this topic and take a more detailed look at the distinction between coded user interface animations and externally generated graphic animations that are embedded on a website.
What are No-Code Animations? #
While coded user interface animations are existing HTML elements that are set in motion with the help of code, no-code animations are more complex animations that are integrated into the website as a small video/image file or SVG or JSON file. These files are created with the help of programs such as Adobe After Effects.
Source: mrpops.ua
These animated graphics are often used for entertainment on a website. They are also able to present complicated content in a simplified way or in visual language or to provide quick feedback to the user (e.g. displaying an animated envelope after submitting a form).
Source: revver.tech
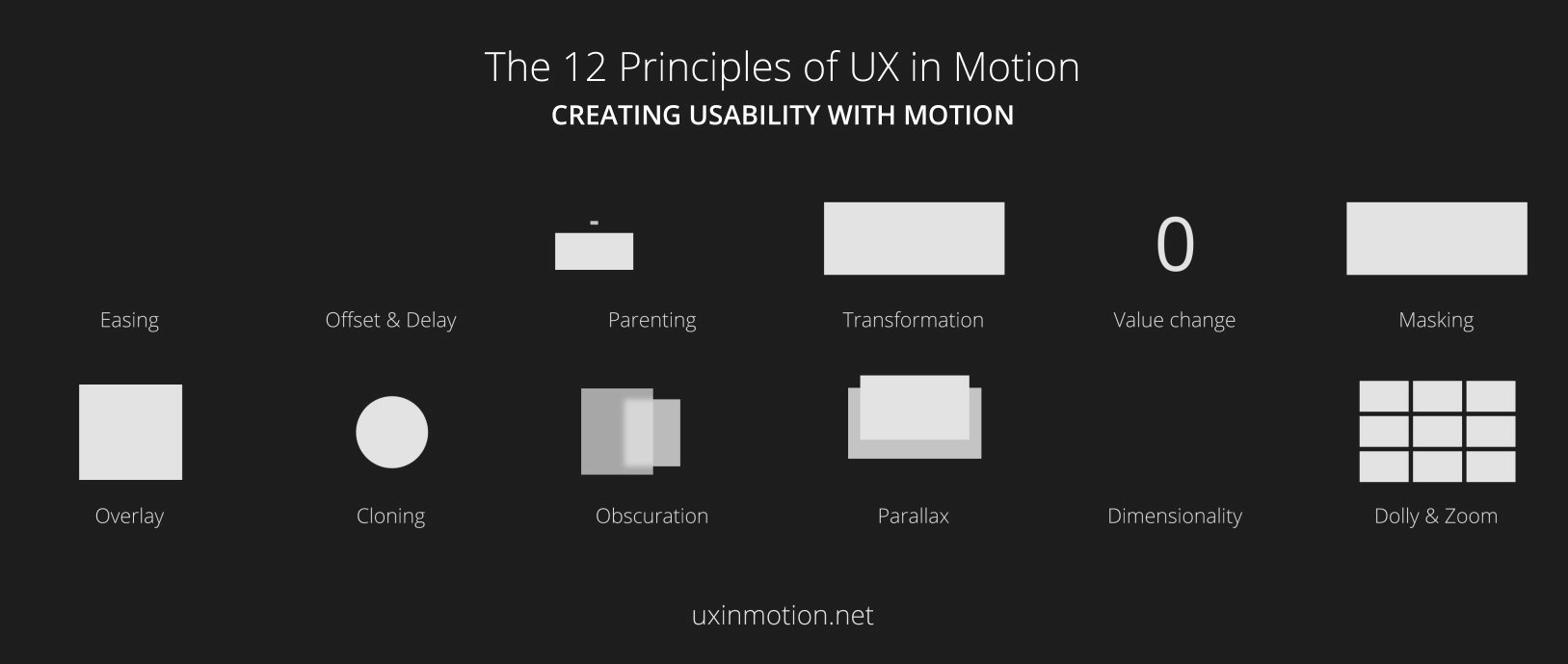
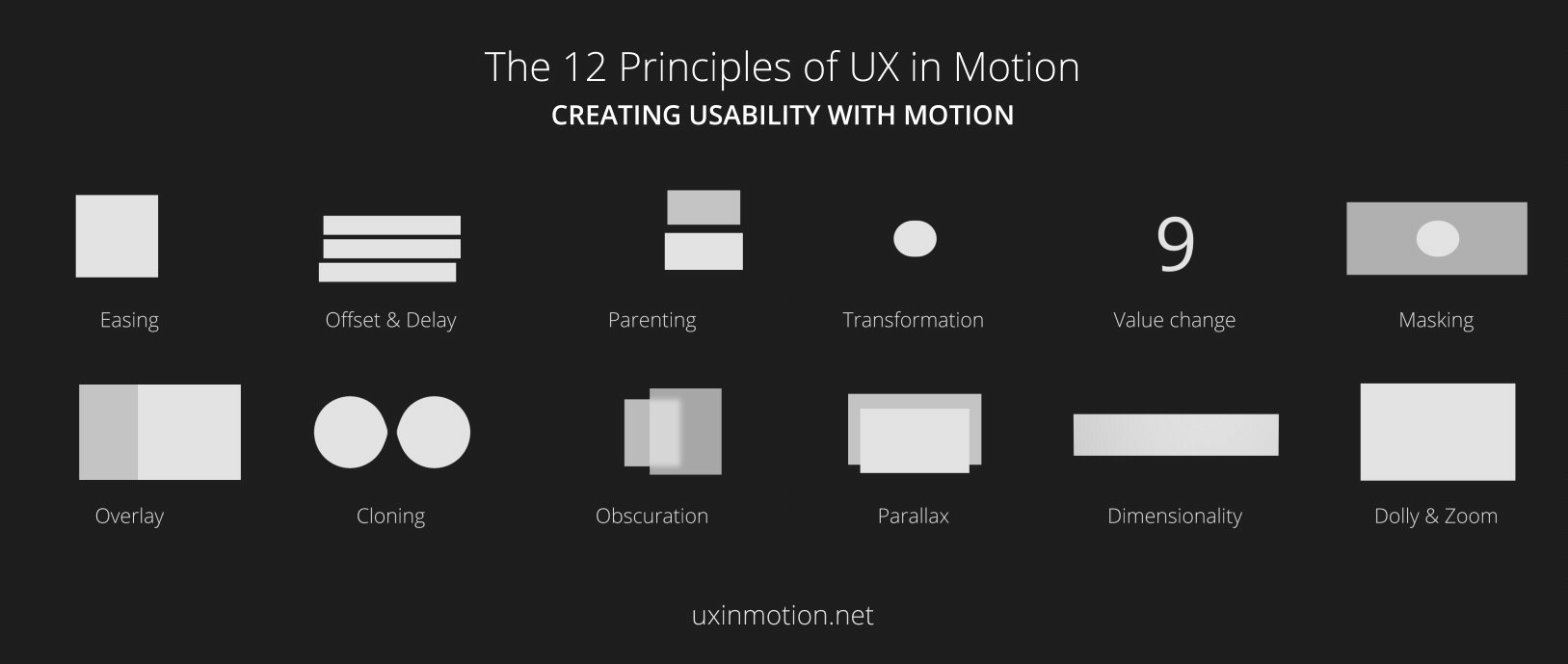
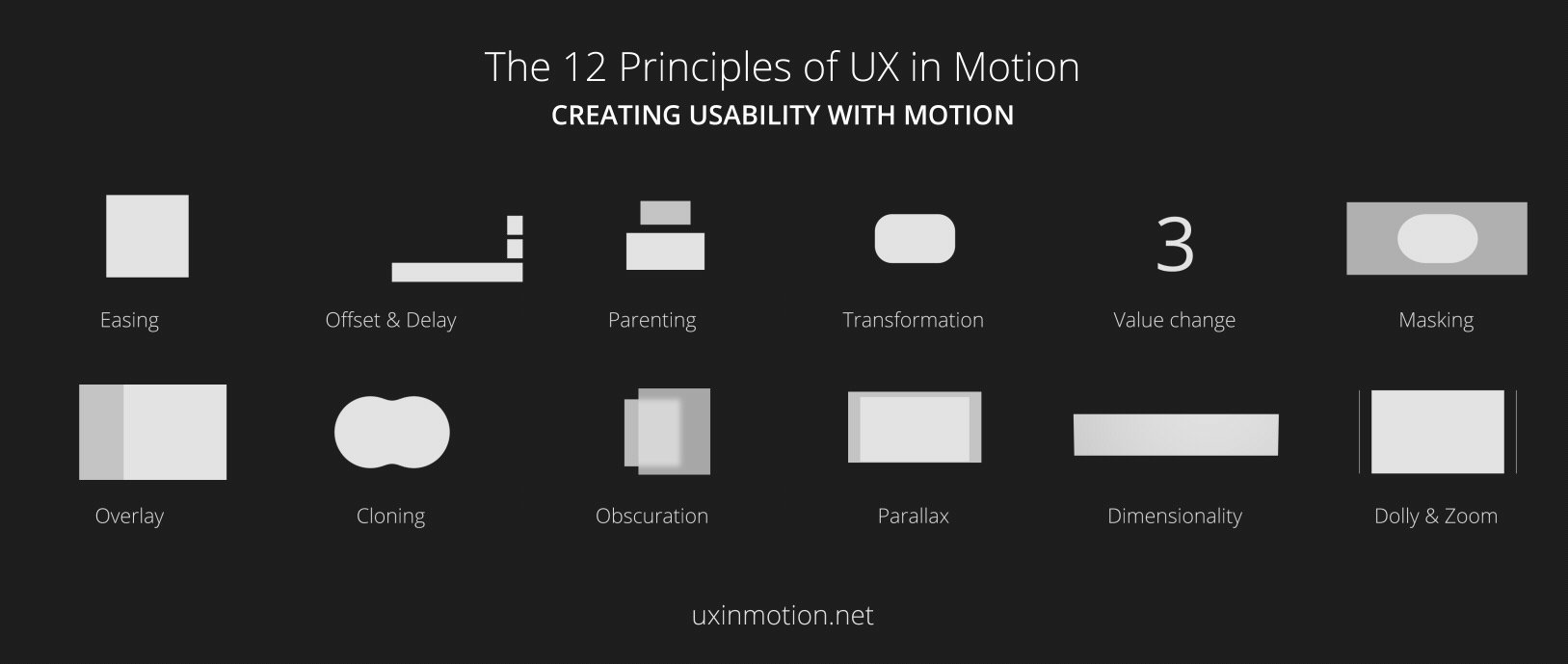
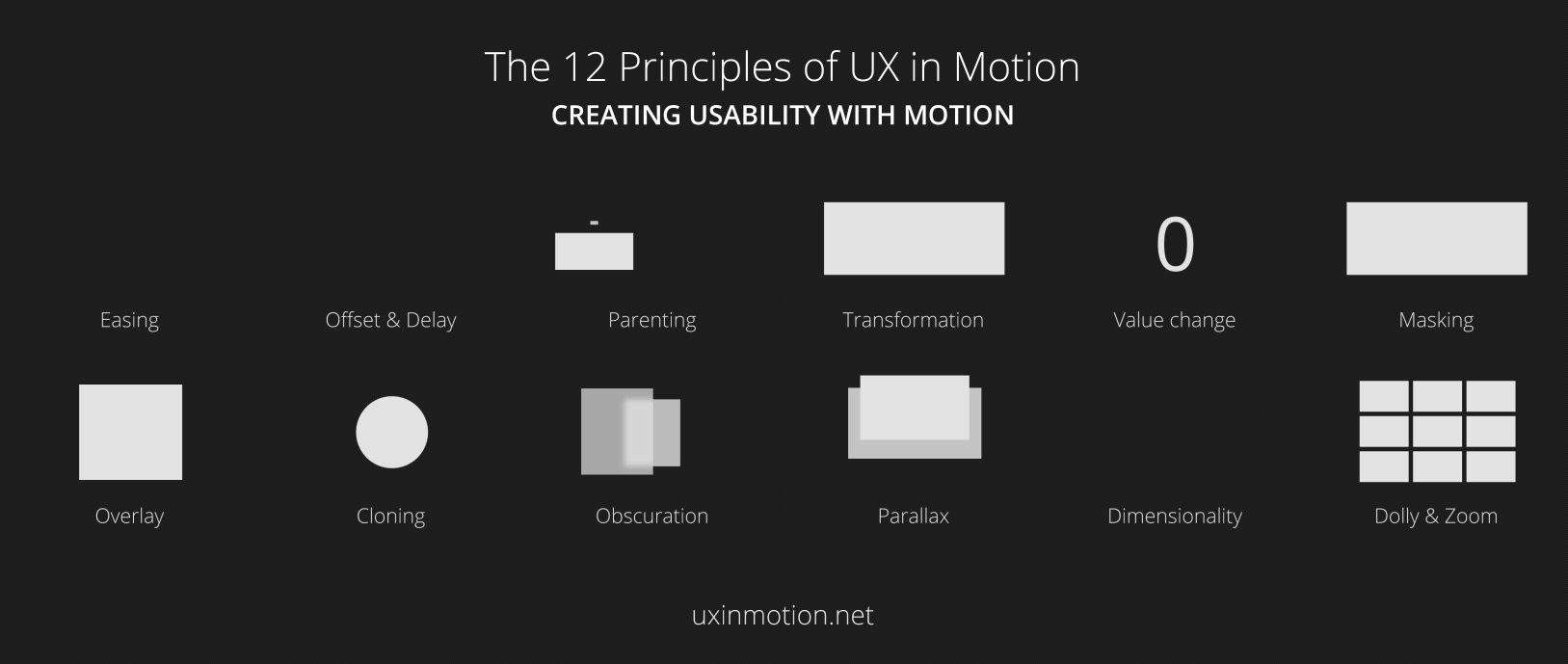
Such animations integrated into websites can therefore offer a very special added value for the user experience and are clearly different from classically coded UI animations such as the animated structure of a page or an animation to support a swipe gesture. Various authors also try to provide an overview. For example, you can find a great blog article by Issara Willenskomer here, which revisits Disney's 12 principles of animation for UI/UX animations.
Which Formats Can Be Integrated? #
A classic distinction is made between raster graphics and vector graphics that are integrated into a website. With raster formats such as GIF, Mpeg or Mp4, the animation itself can no longer be accessed with the help of code, but only the start, stop and speed of the animation can be determined. These formats are "difficult" to edit, poorly scalable and large in terms of data size.
At the beginning of the 2000s, the SVG format seemed to be the solution. SVG is a vector format. This results in great advantages in terms of scalability (without loss of quality), size and therefore loading speed of a website in general. There are various tools such as SVGator, Framer or Keyshape to animate an SVG without coding knowledge. SVG elements can thus be fully animated and at the same time modified with the help of code.
The Lottie File #
For one developer, this was not good enough and the Lottie file was born. The Lottie File format was developed around 2015 by web developer Hernan Torrisi. He programmed a first plugin for AAE called "Bodymovin" and opted for the JSON data format. While the SVG file format uses XML-based code to describe graphics, JSON is a data format that emerged from JavaScript. XML is more complex and therefore also larger and slower than a JSON format. Both formats describe vectors.
The project was taken up and continued by Airbnb two years later. Since then, JSON has established itself as the "fastest way" to add graphic animations to a website or app.
Lottie is a popular alternative for designers and offers no-code access to a small and easily scalable file format. There are several graphical interfaces for Lottie that make it possible to create these files, and a plug-in for Adobe After Effects is also available. The only disadvantage is that a plug-in is also required for the website itself - this means integrating a JS library that enables the JSON files to be played at the end. In any case, it is worth taking a look at the possibilities offered by Lottie. In particular, the integration of Lottie-Interactive opens up further exciting possibilities!
Want to Learn More? #
Animations can bring web content to life and make it even more interesting. However, you should always find the right balance to convey a positive, lively feeling without overwhelming the user. Do you need support with the implementation of animations on the web? Then get in touch with us at hello@bitperfect.at, we'll be happy to help you!



 Jürgen Fitzinger
Jürgen Fitzinger