Wie wir Webseiten mit Craft CMS umsetzen
Wir setzten bei unseren Webseitenprojekten auf Craft CMS, da es ein flexibles aber zugleich einfach zu bedienendes CMS sowohl für Entwickler:innen als auch Benutzer:innen ist. In diesem Blog-Artikel möchten wir vorstellen, wie ein Projekt mit Craft CMS abläuft.

Grundlagen schaffen #
Bevor mit der technischen Umsetzung gestartet werden kann, muss zuerst der kreative Prozess abgeschlossen werden. Zusammen mit unseren Designer:innen wird für unsere Kund:innen ein maßgeschneidertes Design erstellt. Auf Basis von diesem Design helfen unsere Mitarbeiter:innen aus der Marketingabteilung, Inhalte für die Seite festzulegen. Dabei werden die richtigen Bilder, passende Texte und bis hin zu einem einheitlichen Iconsatz gefunden. Auch auf die passenden Maßnahmen für Suchmaschinenoptimierung wird natürlich nicht verzichtet.
Umsetzung #
Steht das Design fest, wird mit der technischen Umsetzung begonnen. Zuerst wird ein neues Repository für das Projekt aufgesetzt. Darin befindet sich ein leeres Craft CMS Projekt sowie die CI/CD-Konfiguration.
Plugins #
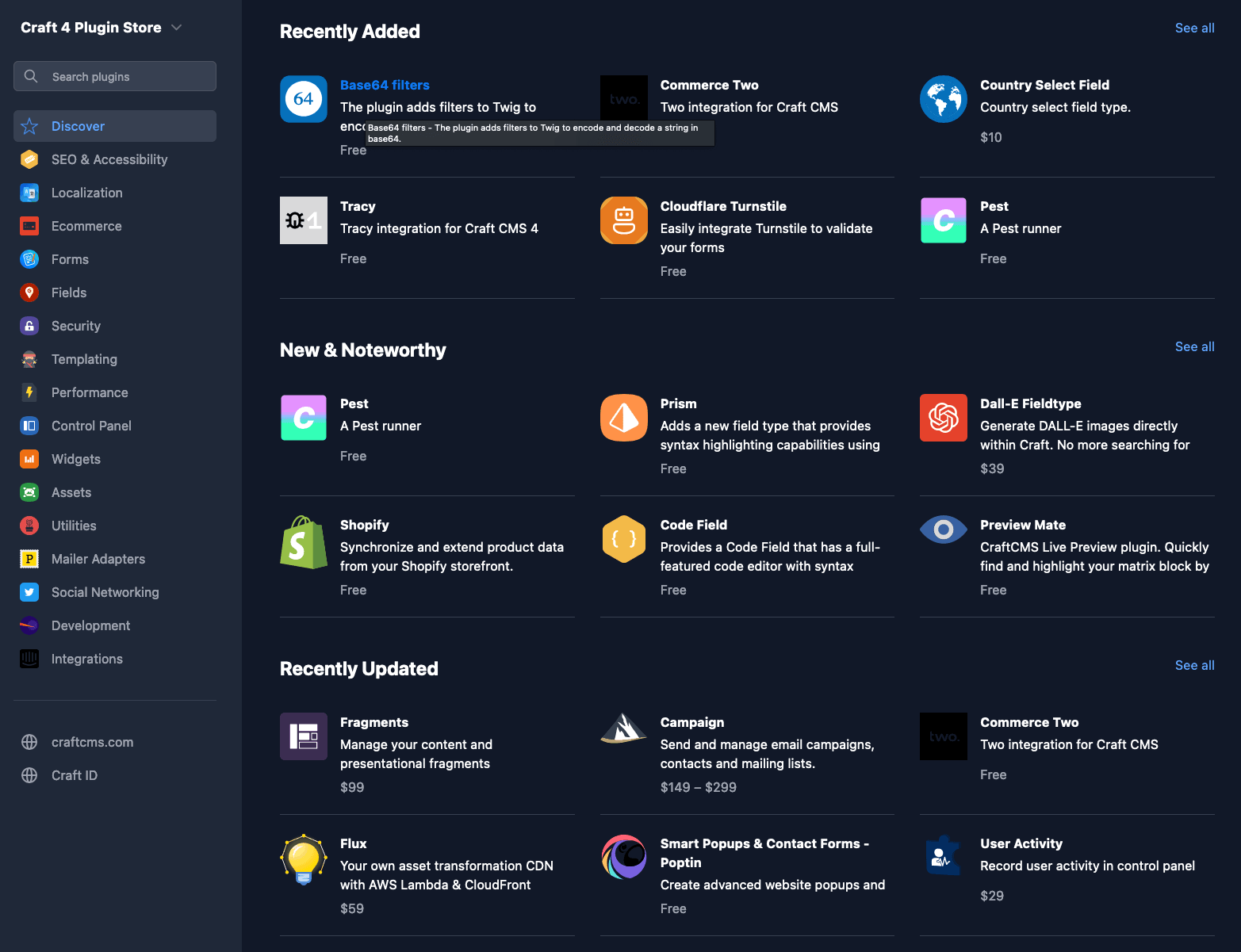
Noch bevor die ersten Inhaltselemente erstellt werden, installieren wir ein paar Craft CMS Plugins:
Es gibt eine Vielzahl an Plugins und je nach individuellen Anforderungen unserer Kund:innen können unterschiedliche Plugins zielführend sein. Einige der wichtigsten, die wir bei den meisten Projekten verwenden, wollen wir hier im Überblick vorstellen.
Mix #
Dieses Plugin verwenden wir, um Assets zu versionieren, wodurch effizienteres Caching von Ressourcen möglich ist.
SEO #
Dieses Plugin macht es einfach, einheitlich SEO tags für jede Seite oder jeden Eintrag zu vergeben. Durch das mitgelieferte Feld kann ohne großen Aufwand jedes Element perfekt für SEO vorbereitet werden. Zusätzlich lassen sich damit Sitemaps generieren und Umleitungen festlegen. Ein absolutes Muss für jedes Craft CMS Projekt.
Super Table #
Dieses Plugin macht es möglich komplexere Strukturen anzulegen, welche dann für die Anwender:innen dennoch einfach zu bedienen sind.
Weitere nützliche Plugins #
Neben den drei Plugins, die wir beinahe für jedes Projekt brauchen, haben sich auch folgende Plugins als sehr praktisch erwiesen und werden von uns daher regelmäßig verwendet:
Sektionen #
Nachdem die Plugins installiert sind, wird anhand von Design und Inhalten festgelegt, welchen Type die Sektionen der Seite bekommen sollen. Dabei unterscheidet Craft CMS zwischen Einzeleinträgen, Kanälen und Strukturen.
Einzeleintrag #
Gibt es eine Seite nur ein einziges Mal (so wie die Startseite der Website oder die "Über mich" Seite), wird sie als Einzeleintrag angelegt.
Kanal #
Nachrichten oder Blogs werden als Kanäle angelegt. Diese Einträge sind grundsätzlich nicht geordnet.
Struktur #
Einträge, welche nicht unbedingt eine eigene Seite brauchen (sondern auf anderen Seiten eingebunden werden) oder auf eine bestimmte Art geordnet werden sollen, werden als Struktur angelegt. Beispiel dafür sind verschiedene Leistungen, die auf der Seite angeboten werden sollen - wie etwa unsere Leistungen im Bereich der Individualsoftware, die als Struktur angelegt und in die Seite eingebettet sind.
Globale Inhalte #
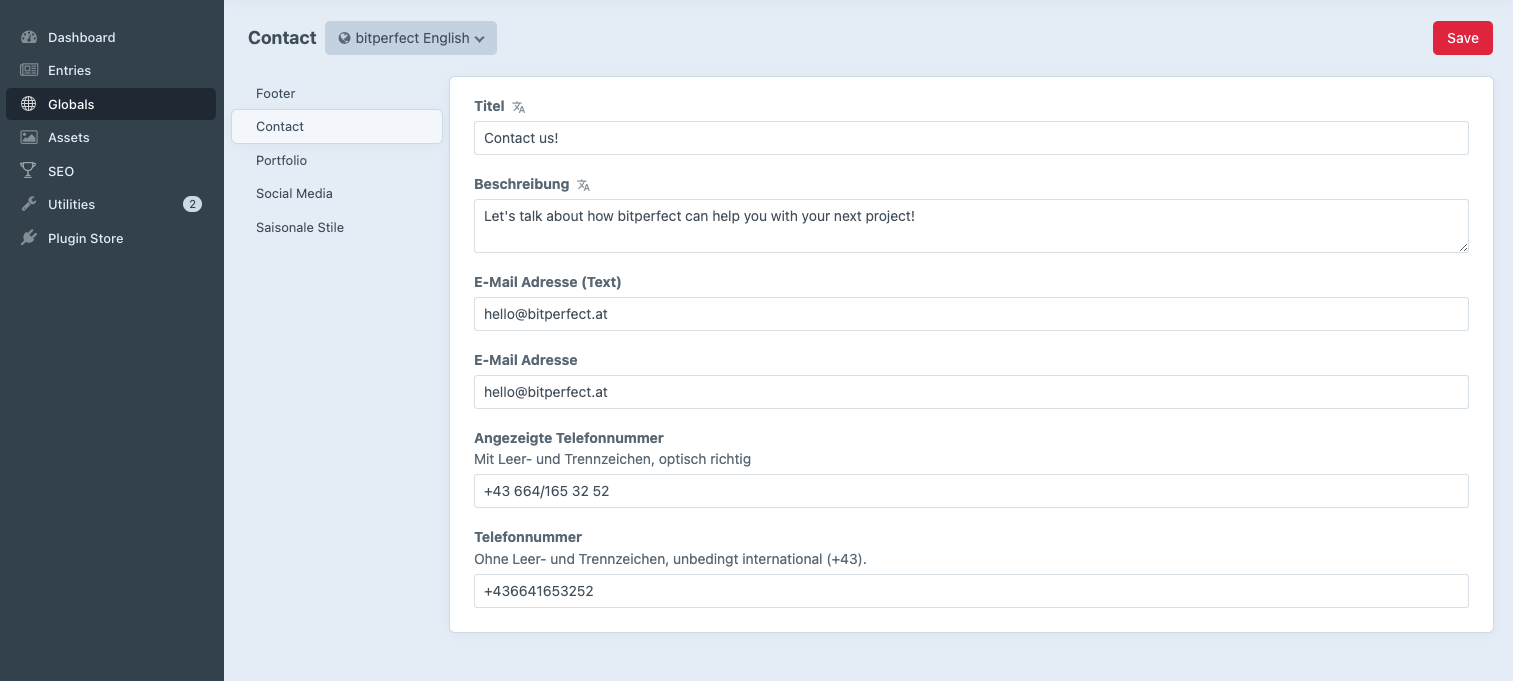
Nicht alles auf einer Seite wird in einer eigenen Sektion gespeichert, gewisse Inhalte sollen global auf allen Seiten gleich sein. Das betrifft zum Beispiel Kontaktdaten oder ähnliches.
Felder #
Mit Sektionen und globalen Inhalten beginnen wir auch mit dem Anlegen von Feldern. In Feldern können die Benutzer:innen die eigentlichen Inhalte der Seite eintragen. Dabei legen wir großen Wert auf Wiederverwendbarkeit von Feldern, sodass aus einer übersichtlichen Anzahl an Inhaltselementen ausgewählt werden kann und dennoch die Flexibilität nicht auf der Strecke bleibt. Dieses Ziel erreichen wir, indem wir beim Anlegen der Felder immer das ganze Design im Blick haben und darauf achten, dass ähnliche Elemente zusammengefasst werden können. Durch Regler steht es dann den Benutzer:innen frei, sich für eine der möglichen Darstellungsoptionen zu entscheiden.
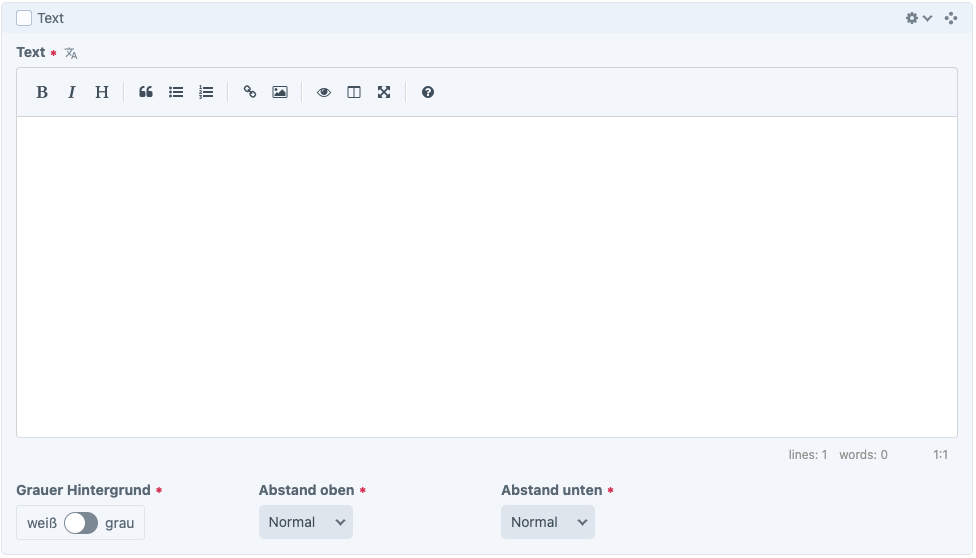
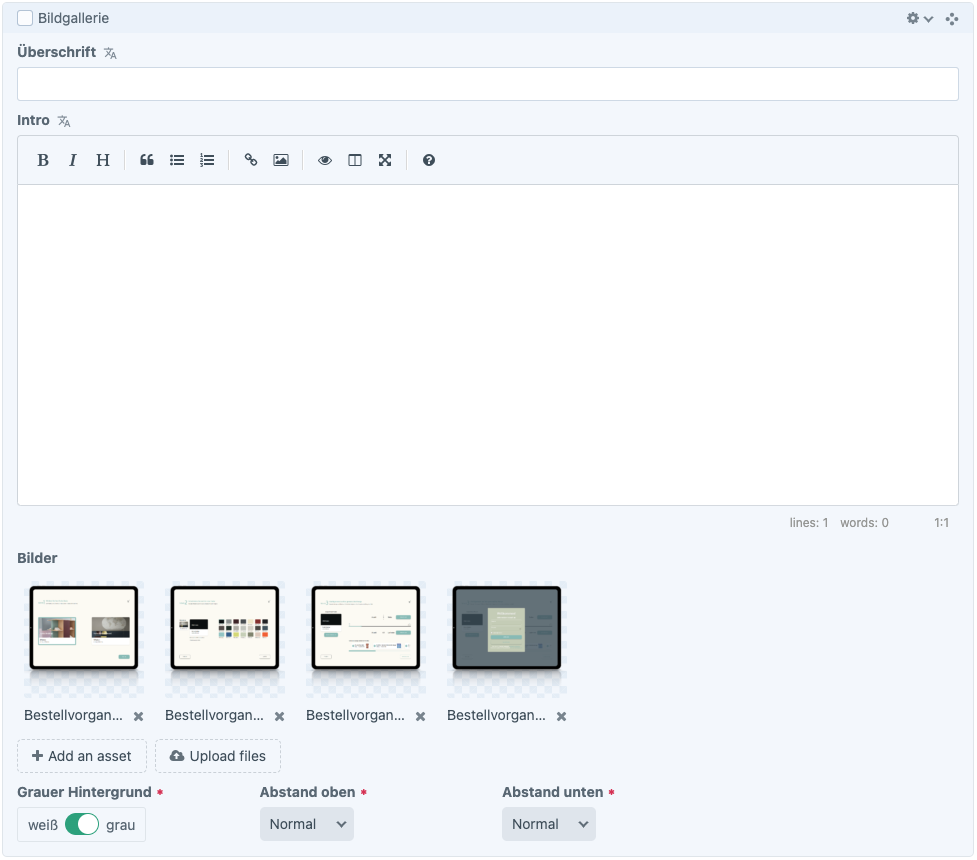
Je nachdem, was das Feld leisten soll, kann es individuell darauf abgestimmt aufgebaut werden.
Beispiel Felder: Einfacher Text
Beispiel Felder: Bildergalerie
Code #
Felder und Sektionen allein machen natürlich noch keine fertige Seite, laufend während dem Anlegen der verschiedenen Elemente entwickeln wir Templates und Stylings für diese. Mit Twig lassen sich Templates schnell erstellen, um diese dann dem Design entsprechend zu stylen.
Was aber, wenn Craft oder Twig gewisse Funktionalitäten einmal nicht bieten? Zum Glück sind Craft und Twig einfach mit Modulen und (selbst geschriebenen) Plugins erweiterbar. Braucht man etwa einen Auszug, warum ein Ergebnis bei einer Suche angezeigt wird, kann man sich dafür eine Twig Erweiterung schreiben. Will man, wenn neue Benutzer:innen angelegt werden, eine E-Mail Benachrichtigung an bestimmte Benutzergruppen versenden, dann kann man dafür ein einfaches Modul entwickeln. Und solche Erweiterung zu erstellen, ist mit dem neuen Craft Generator noch einfacher geworden.
Fazit #
Mit Craft CMS können wir für unsere Kund:innen maßgeschneiderte Webseiten erstellen, die unseren hohen Qualitätsansprüchen gerecht werden. Wenn Sie Hilfe bei Ihrem Web-Projekt benötigen, schreiben Sie uns eine kurze E-Mail und vereinbaren Sie einen Termin zu einem unverbindlichen Erstgespräch. Wir freuen uns auf Ihre Nachricht!






 Jürgen Fitzinger
Jürgen Fitzinger

 Michaela Mathis
Michaela Mathis