7 Tipps wie deine Webseite barrierefrei wird
Reichweite hat einen hohen Stellenwert im Internet. Umso wichtiger ist es, seine Inhalte so vielen Menschen wie möglich zugänglich zu machen und keine unbeabsichtigten Barrieren einzubauen. Wir zeigen euch 7 Tipps, um euren Content inklusiver zu machen, damit noch mehr Menschen die Vorteile der digitalen Welt nutzen können.

Die Welt des Internets hat viele Türen für uns geöffnet und Informationen einer breiten Öffentlichkeit zugänglich gemacht. Manche Inhalte verschließen sich aber weiterhin vielen Personen in der Gesellschaft, weil sie durch meist unbewusst geschaffene Barrieren nicht zugänglich genug aufgebaut sind, um den Bedürfnissen mancher Gruppen zu entsprechen.
Insgesamt leben laut WHO 16 % der Weltbevölkerung mit einer Behinderung - umgerechnet sind das 1,3 Milliarden Menschen. In der EU geht die Europäische Kommission von ca. 100 Millionen Menschen aus, die eine Form von Behinderung haben. Diese Zahlen zeigen bereits, dass es eine sehr hohe Anzahl an Menschen gibt, die spezielle Anforderungen haben und die man potenziell von seinen Inhalten ausschließt. Das ist vor allem problematisch, wenn es um die Teilhabe an Informationen geht, die für alle Menschen relevant sind und an denen ein öffentliches Interesse besteht. Eine Richtlinie der EU gibt daher wichtige Rahmenbedingungen für den öffentlichen Bereich vor. In Österreich ist im öffentlichen Sektor Barrierefreiheit im Internet gesetzlich durch das Web-Zugänglichkeits-Gesetz (WZG) des Bundes festgelegt. In Deutschland werden entsprechende Kriterien für Barrierefreiheit im Internet durch die Barrierefreie-Informationstechnik-Verordnung (BITV) festgelegt. Durch die Vorgaben und Kriterien des WZG und der BITV sollen wichtige Informationen und Webinhalte, die für die Allgemeinheit relevant sind, auch für alle Menschen ausreichend erreichbar sein.
Aber auch außerhalb des öffentlichen Bereichs sollten wir darauf achten, dass wichtige Standards und Richtlinien eingehalten werden, damit alle Menschen in der Gesellschaft die gleiche Chance haben, die digitale Welt zu nutzen. Welche Möglichkeiten es gibt, Inhalte inklusiv zu gestalten, zeigen wir mit einer Checkliste an wichtigen Anforderungen weiter unten in diesem Artikel. Davor möchten wir aber zur Erklärung darauf eingehen, was Web-Accessibility überhaupt bedeutet.
Was bedeutet Barrierefreiheit im Internet? #
Das Schlagwort Barrierefreiheit ist häufig gedanklich verknüpft mit Einschränkungen durch Behinderungen - und das ist auch hier zweifellos ein wichtiger Aspekt. Bei barrierefreiem Zugang zum Internet spielen neben Behinderungen aber noch viele andere Dinge eine Rolle. Denn so bunt wie unsere Gesellschaft ist, sind auch die Bedürfnisse und Anforderungen der Menschen. So können Inhalte und Webangebote durch Barrieren verschlossen bleiben, wenn sie für Personen mit geringeren technischen Möglichkeiten oder Know-how schwerer zugänglich sind. Das Gleiche gilt, wenn Texte in komplizierter Sprache formuliert werden, die ein spezifisches Maß an Kenntnissen oder formaler Bildung voraussetzt.
Viele Überlegungen zum Thema Barrierefreiheit im Internet stützen sich auf die Vorgaben der Web Content Accessibility Guidelines (WCAG) 2.1., die bestimmte Konformitätsbedingungen vorgeben und die Zugänglichkeit von Websites in drei Konformitätsstufen einteilen.
Die Standards der WCAG folgen dabei in ihrer Grundstruktur folgenden 4 Grundprinzipien:
- Wahrnehmbarkeit: Informationen und alle Bestandteile der Benutzeroberfläche müssen für die Nutzer:innen auf eine Weise präsentiert werden, dass sie sie mit ihren Sinnen wahrnehmen können.
- Bedienbarkeit: Alle Bestandteile der Benutzeroberfläche und die Navigation müssen bedienbar für die Nutzer:innen sein.
- Verständlichkeit: Inhalte und User Interfaces sollen in einer Weise zur Verfügung gestellt werden, dass Nutzer:innen in der Lage sein müssen, sowohl die Information als auch die Bedienung der Benutzeroberfläche zu verstehen.
- Robustheit: Die Inhalte müssen robust genug sein, damit sie von einer Vielzahl von sogenannten "Benutzeragenten" (z.B. auch unterstützende Technologien) interpretiert werden können.
Wenn eine dieser Bedingungen nicht erfüllt ist, wird es Menschen geben, die keine Teilhabe zu den Inhalten haben. Mit den folgenden Punkten zeigen wir deshalb, wie man barrierefreiere Webinhalte umsetzen kann.
Barrieren abbauen und mehr Menschen erreichen #
In diesem Artikel können wir nur einen Überblick über einige wichtige Aspekte geben, mit denen Barrieren auf einer Website abgebaut werden können. Weitere Anhaltspunkte für mehr Barrierefreiheit können die Web Content Accessibility Guidelines (WCAG) bieten.
1. Kontraste und Farben #
Eine wichtige Voraussetzung sind geeignete Designs, in denen ausreichend Kontrast zwischen Hintergrund und Schrift besteht. Mit dem passenden Webdesign kann sichergestellt werden, dass die Inhalte gut lesbar sind und auch Menschen mit Einschränkungen des Sehvermögens erreicht werden können, was mitunter einen großen Teil der Bevölkerung ab 50 Jahren betrifft. Aber besonders schafft dies für Personen mit spezifischen Beeinträchtigungen (z.B. Farbenblindheit oder Rot-Grün-Schwäche) eine bessere Wahrnehmbarkeit der Inhalte.
2. Strukturierte Inhalte für assistive Technologien #
Bei Beeinträchtigungen der Sehkraft, die das Lesen der Website mit den Augen nicht mehr ermöglichen, können assistive Technologien - zum Beispiel Screenreader - eingesetzt werden, um sich die Inhalte vorlesen zu lassen. Da Screenreader auf den Quellcode zugreifen und die Inhalte dadurch wiedergeben, ist eine wichtige Voraussetzung, dass die Website oder Anwendung auch gut strukturiert aufgebaut ist. Denn nur so kann sie eine sinnvolle, verständliche Ausgabe ermöglichen.
Hier ist bei der Umsetzung der Website darauf zu achten, dass die Inhalte linearisierbar sind. Man kann sich das etwa als "Ausschalten" des Layouts vorstellen: Meist sind Inhalte für die Ausgabe auf Desktops oder Smartphones grafisch aufbereitet, haben eine bestimmte Position und weisen sonstige Gestaltungsmerkmale auf. Damit die Webangebote auch linear funktionieren (indem sie zur Liste werden), müssen die Struktur der Elemente schlüssig und die Funktionen der Seite klar aufgebaut sein.
3. Einfache Navigation #
Die Navigation der Website sollte so einfach und intuitiv wie möglich sein, damit Inhalte leicht gefunden werden und einfach zwischen Seiten, Funktionen und Dokumenten gewechselt werden kann. Außerdem sollten alle Inhalte und Funktionalitäten mit der Tastatur erreichbar sein, um die Bedienbarkeit auch ohne Maus oder Touchpad zu ermöglichen. Dieser Aspekt wird häufig vernachlässigt, kann aber eine hohe Barriere für Menschen mit körperlichen Einschränkungen bilden, wodurch ihnen Informationen verwehrt bleiben können.
4. Verständliche Sprache #
Komplexe Sprache kann Barrieren schaffen. Werden Inhalte einfach verständlich aufbereitet, dann sind sie inklusiver gestaltet und ihr schafft damit Zugangsmöglichkeiten für Menschen mit kognitiven Einschränkungen. Der zweite Vorteil ist: Wenn eure Webangebote einfach erklärt sind, erleichtert ihr auch vielen Menschen das Leben, die mit der Thematik eurer Inhalte noch wenig zu tun hatten oder die verwendete Sprache nur eingeschränkt beherrschen.
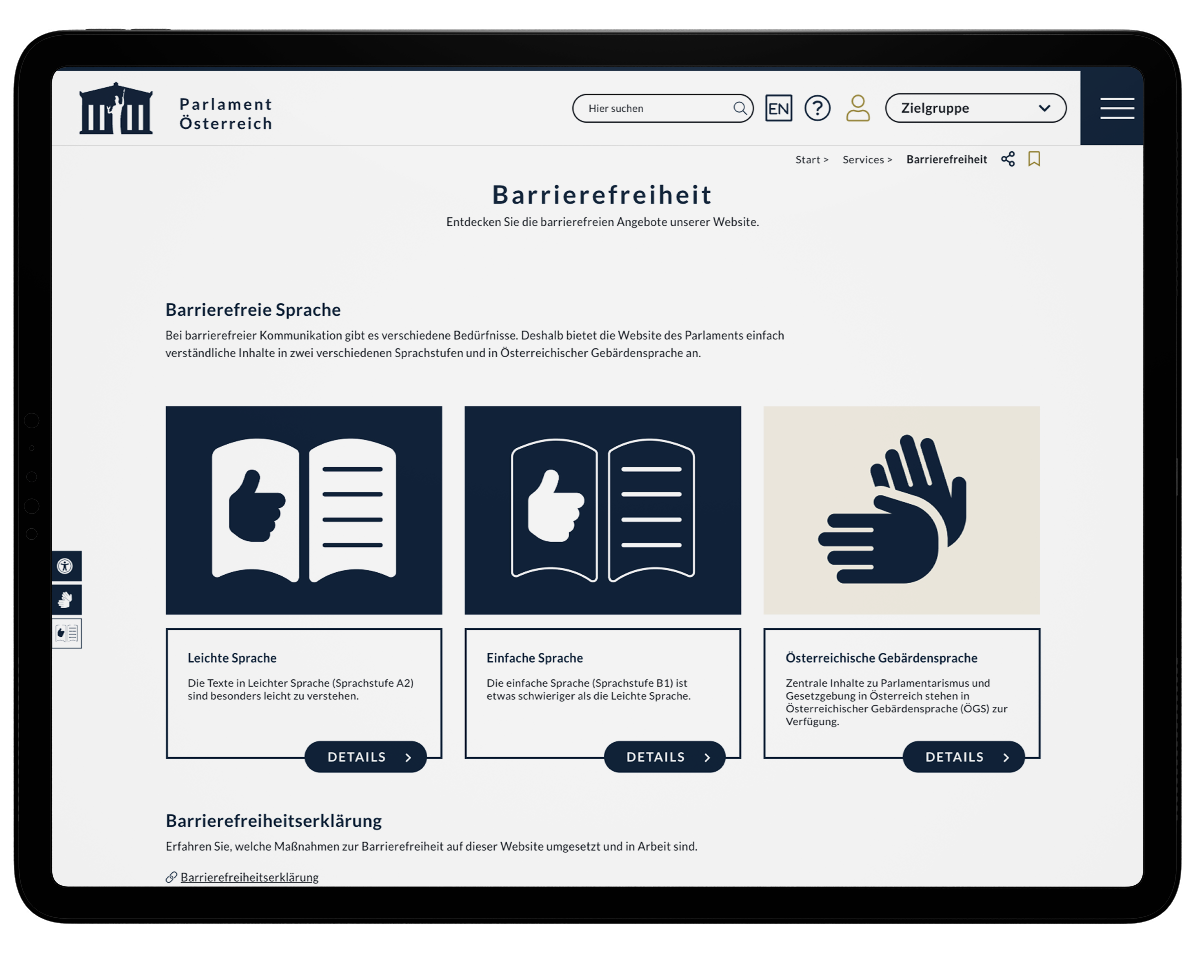
Ein Beispiel dafür ist die Website des Österreichischen Parlaments, auf der manche Inhalte zusätzlich in "leichter Sprache" (Sprachniveau A2), "einfacher Sprache" (Sprachniveau B1) und Gebärdensprache angeboten werden:
5. Untertitel bei Videos #
Um Videos auch gehörlosen Menschen zugänglich zu machen, ist ein guter Tipp, diese zu untertiteln. Das Untertiteln kann daneben noch einen zweiten Vorteil bieten: Oft gibt es im Alltag Situationen, in denen man gerade keinen Ton einschalten möchte - zum Beispiel in Öffis oder Warteräumen. Die untertitelten Videos können auch in solchen Situationen ganz ohne Ton, aber dennoch mit den kompletten Inhalten angesehen werden.
6. Vergrößerbarkeit #
Sind Nutzer:innen auf vergrößerte Schrift angewiesen, so ist es notwendig, dass das Layout flexibel genug umgesetzt ist, um vergrößerbare Texte problemlos zu ermöglichen. Dabei ist bei der Erstellung der Webseite wichtig, dass die voreingestellte Schriftgröße aller Texte durch Seitenzoom/Schriftvergrößerung vergrößert werden kann.
7. Alternativtexte für Bilder #
Klarerweise können Screenreader Bilder nicht "lesen", daher muss auf andere Weise erklärt werden, was sich auf den Bilder befindet. Hier können Alternativtexte (sogenannte Alt-Tags) helfen, die die Inhalte auf den Bildern beschreiben, um auch diese Elemente zugänglicher zu machen. Besonders bei Bildern, die nicht nur aus optischen Gründen abgebildet sind, sondern zusätzliche Informationen bereitstellen sollen (z.B. Infografiken), macht es Sinn, Alternativtexte zur Verfügung zu stellen. Damit stellst du sicher, dass auch Menschen mit beeinträchtigter Sehkraft die Informationen mit assistiven Technologien abrufen können.
Alt-Tags sind aber nicht nur sinnvoll, um den Content Menschen zugänglicher zu machen, sie können auch helfen, dass Suchmaschinen die Inhalte besser verstehen. Denn auch Suchmaschinen können Bilder nicht "sehen". Durch die Tags kannst du die Inhalte/Bilder also auch für Suchmaschinen verständlicher machen und erhöhst im Optimalfall damit noch deine Sichtbarkeit.
Optimierung als Prozess #
Mit diesem Überblick wollen wir vor allem Awareness schaffen, denn jede einzelne Optimierung im Sinne der Richtlinien der WCAG kann das Leben vieler Menschen erleichtern und ihnen besseren Zugang zu Informationen schaffen. Barrierefreiheit im Internet ist aber vor allem als kontinuierlicher Prozess zu sehen, denn Technologien verändern sich. Webseiten und Webauftritte sollten deshalb laufend verbessert, auf ihre Zugänglichkeit überprüft und auf die aktuellen Standards angepasst werden.
Daneben bewerten auch Suchmaschinen die Accessibility von Webangeboten. Will man also gut im Suchmaschinenranking performen, lohnt es sich auch aus dieser Perspektive, kontinuierlich Verbesserungen für mehr Barrierefreiheit umzusetzen.
Ihr wollt eure Webseite auf barrierefreien Zugang überprüfen und optimieren? Wir beraten euch gerne über eure Optionen in einem kostenlosen Erstgespräch. Meldet euch ganz einfach bei unserem Team, wir freuen uns auf eure Nachricht!



 Jürgen Fitzinger
Jürgen Fitzinger

 Michaela Mathis
Michaela Mathis