Webseiten-Trends 2022
Wer aktuelle Trends nicht kennt, kann auch nicht darauf reagieren. Wir zeigen deshalb einige wichtige Trends im Bereich der Webentwicklung und des Webdesigns, die eine Rolle in unserer täglichen Arbeit spielen.

Trends zeigen uns eine Richtung, wie sich die Zukunft entwickeln kann - manchmal aber auch, wie wir uns von der Masse abheben und einen anderen Weg einschlagen können. Egal, wie man sie also nutzt, es ist in jedem Fall sinnvoll, sie zu kennen. Für alle, die eine moderne Webseite erstellen oder in Auftrag geben wollen, ist ein wachsames Auge auf die aktuellen Trends immer ein guter Tipp - oft lohnt es sich und man kommt auf neue Ideen.
Wir haben deshalb hier einige für uns relevante Trends zusammengefasst und auch die aus unserer Sicht wichtigsten Vorzüge und Nachteile. Los geht's:
1. Trend zu mehr Bewegungen und Animationen #
Zugegeben, Animationen sind nichts dramatisch Neues - bereits in den letzten Jahren haben bewegte Elemente auf Webseiten mehr und mehr zugenommen und einen hohen Stellenwert bekommen, denn die Vorteile sind klar:
- Durch animierte Elemente können Webseiten noch lebendiger gemacht werden, was auch dabei helfen kann, Inhalte zu emotionalisieren.
- Animationen können auch dabei helfen, aufzufallen. In einer Welt, in der wir täglich zu jeder Zeit mit Informationen überflutet werden, können gut eingesetzte Animationen oder besondere Effekte den entscheidenden Unterschied machen, um die Aufmerksamkeit zu gewinnen oder um in Erinnerung zu bleiben.
Aus Sicht der Usability kann der Einsatz von bewegten Bildern aber auch zu Nachteilen führen:
- Elemente, die sich bewegen, sind ein tolles Werkzeug. Bei zu starkem Einsatz kann es aber auch als ablenkend oder störend empfunden werden - und wer möchte schon, dass die eigene Webseite von potenziellen Kund:innen als unangenehm empfunden wird? Die Maxime hier ist also auch immer, nicht zu übertreiben und darauf zu achten, eine angenehme Benutzeroberfläche für die Nutzer:innen zu schaffen, indem nicht nur einzelne Elemente betrachtet werden. Das Gesamterscheinungsbild und das Zusammenwirken der bewegten Elemente sind entscheidend. Manchmal ist weniger einfach mehr.
Einige Beispiele, wie Animationen auf Webseiten gut eingesetzt werden können, zeigen wir hier.
2. Visuelle Darstellung von Inhalten: Icons und Illustrationen #
Icons, Illustrationen und andere grafische Elemente sind kaum noch wegzudenken von modernen Webseiten. Sie bieten die Möglichkeit, Inhalte aufzulockern und Botschaften spielerisch angenehm zu transportieren. Hier ein Beispiel:
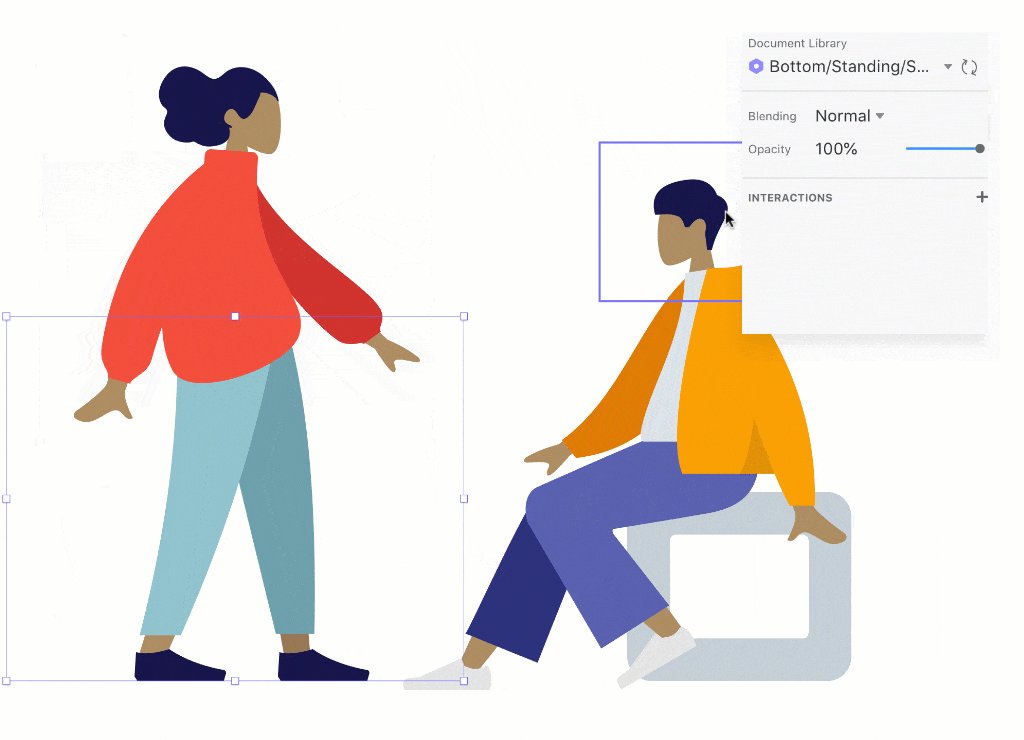
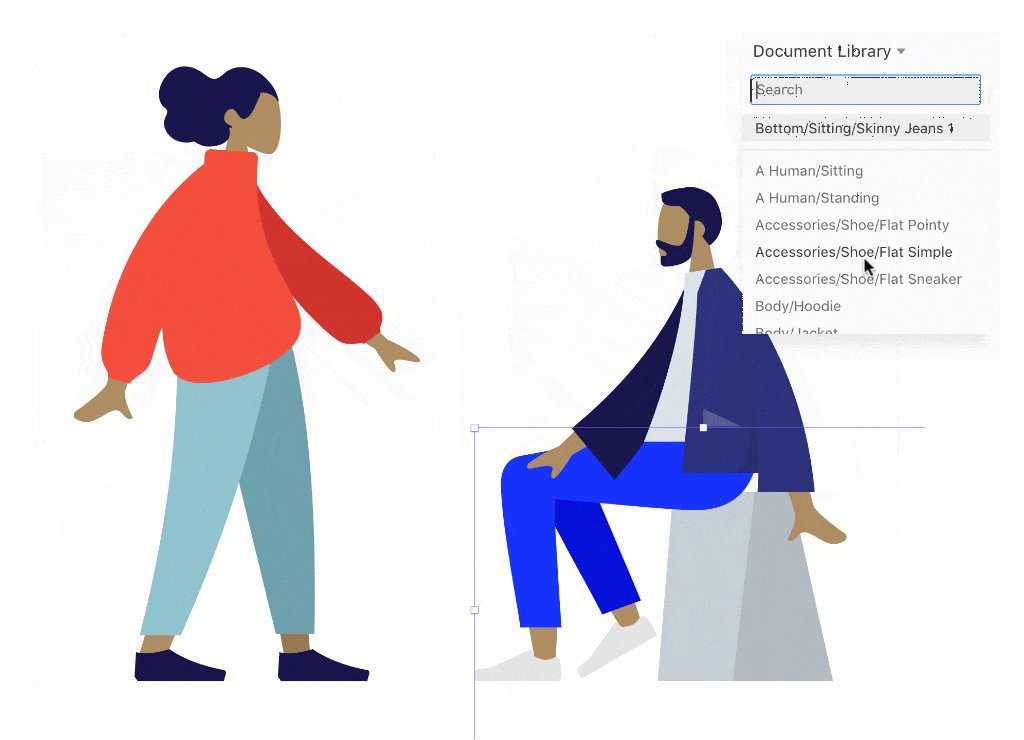
Besonders aber auch mit Illustrationen kann man einer Webseite einen ganz individuellen Stil verleihen und schafft Wiedererkennungswert. Sehr beliebt in diesem Bereich sind derzeit Corporate Memphis Illustrationen.
Doch warum sind diese Illustrationen so beliebt bei Unternehmen? Einer der wichtigsten Gründe dafür ist wohl, dass sie eine fröhliche, glückliche Atmosphäre vermitteln können und es manchmal schaffen, dass wir uns gut aufgehoben fühlen.
Auf Webseiten wie humaaans.com können diese Illustrationen ganz einfach selbst designt und heruntergeladen werden:
3. Klickfaulheit und Scrolling #
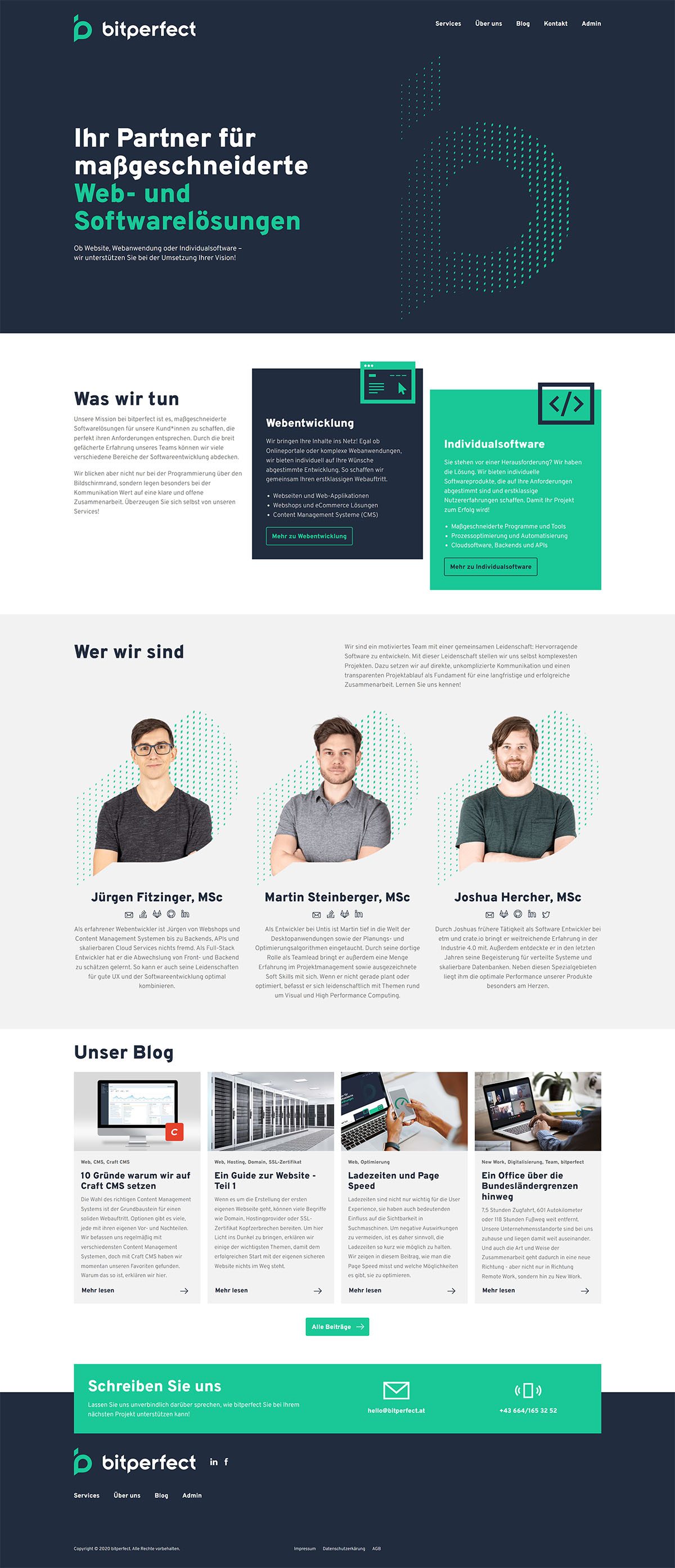
Ein weiterer Trend zeigt sich in der Art und Weise, wie Webseiten aufgebaut sind: Musste man sich früher für die unterschiedlichen Infos durch das Menü klicken und diese auf verschiedenen Seiten suchen, finden sich heute auf zahlreichen modernen Webseiten sehr viele Infos bereits auf der "Home"-Seite, die wie ein Long-Paper oder Onepager aufgebaut ist (ein typisches Beispiel dafür ist hier zu finden). Ein relevanter Grund dafür ist, dass eine große Zahl von Nutzer:innen lieber scrollt als klickt. Warum das so ist, liegt auf der Hand: Es scheint für uns angenehmer und fließender zu sein, für weitere Infos einfach weiterzuscrollen. Ein Klick ist dagegen mit einem Seitenwechsel verbunden und vergleichsweise mühsam.
Wir haben uns auch bei unserer Webseite für diesen Ansatz entschieden, weil es einen angenehmen Überblick bietet - allerdings sind wir der Ansicht, dass auch diese Designmethode ihre Grenzen hat. Denn die Home-Seite sollte auch nicht auf Biegen und Brechen mit diesem Stil befüllt werden, eine überladene Seite liest auch niemand gerne. Aus diesem Grund gibt unsere Home-Seite einen Überblick über unsere Services, über uns und unseren Blog. In manchen Sektionen gibt es in unserem Fall die Möglichkeit, durch weiterführende Links mehr zu erfahren, wenn durch die wichtigsten Infos das Interesse geweckt wurde.
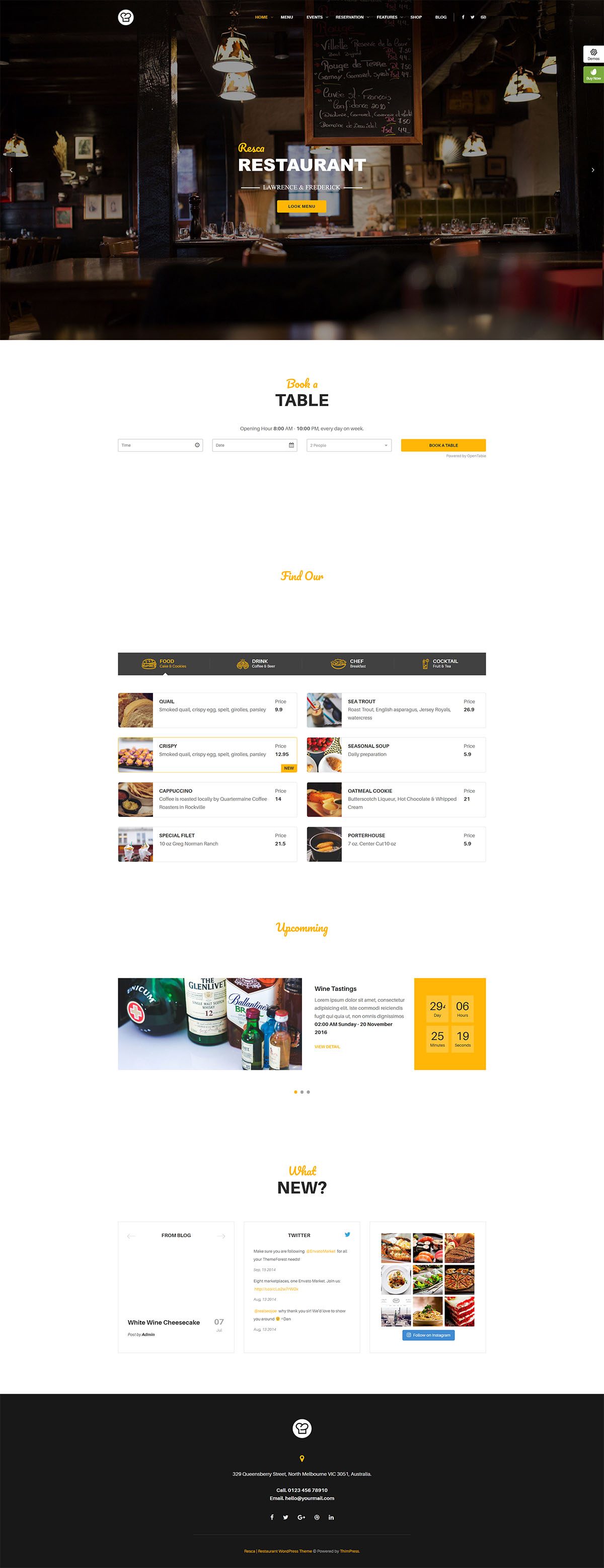
Hier zeigen wir zwei Beispiele, wie eine Seite mit diesem Aufbau aussehen kann - einerseits die Startseite unserer Webseite, andererseits ein Template von resca.thimpress.com:
4. Mobile Nutzung: Mobile First bei der Entwicklung #
Ohne Handy vor die Tür gehen? Unvorstellbar! Zumindest für viele. Dass dadurch mittlerweile die meisten der Suchanfragen in Suchmaschinen von Mobilgeräten stammen, überrascht heute wohl auch niemanden mehr. Klar, responsive Design - also die Anpassung von Webseiten auf verschiedenste mobile Geräte - ist damit auch nichts Neues mehr, aber es ist wichtiger denn je.
Der Trend geht damit auch in jene Richtung, dass Seiten bei der Entwicklung zuerst für Mobilgeräte entwickelt werden und erst danach für andere Geräteauflösungen optimiert werden - also ein "Mobile First"-Ansatz - ganz im Gegensatz zur früheren Vorgehensweise, bei der zuerst die Desktop-Ansicht optimiert wurde.
Gerade wegen der weiter zunehmenden Bedeutung mobiler Geräte haben wir uns auch bei bitperfect für einen "Mobile First"-Ansatz entschieden. Für uns bietet er unter anderem den Vorteil, dass damit die wichtigen Inhalte im Vordergrund stehen und in der am stärksten genutzten Ansicht somit auch bestmöglich vermittelt werden. Aber auch in punkto Pagespeed bietet es gewisse Vorteile für die Ladezeiten der Webseiten.
Klarerweise kommt es immer auf die Zielgruppe der jeweiligen Webseite an, mit welchen Endgeräten sie genutzt wird - aus unserer Sicht steht allerdings außer Frage, dass die mobile Nutzung auch in Zukunft zunehmen wird und dieser Ansatz damit den richtigen Fokus setzt.
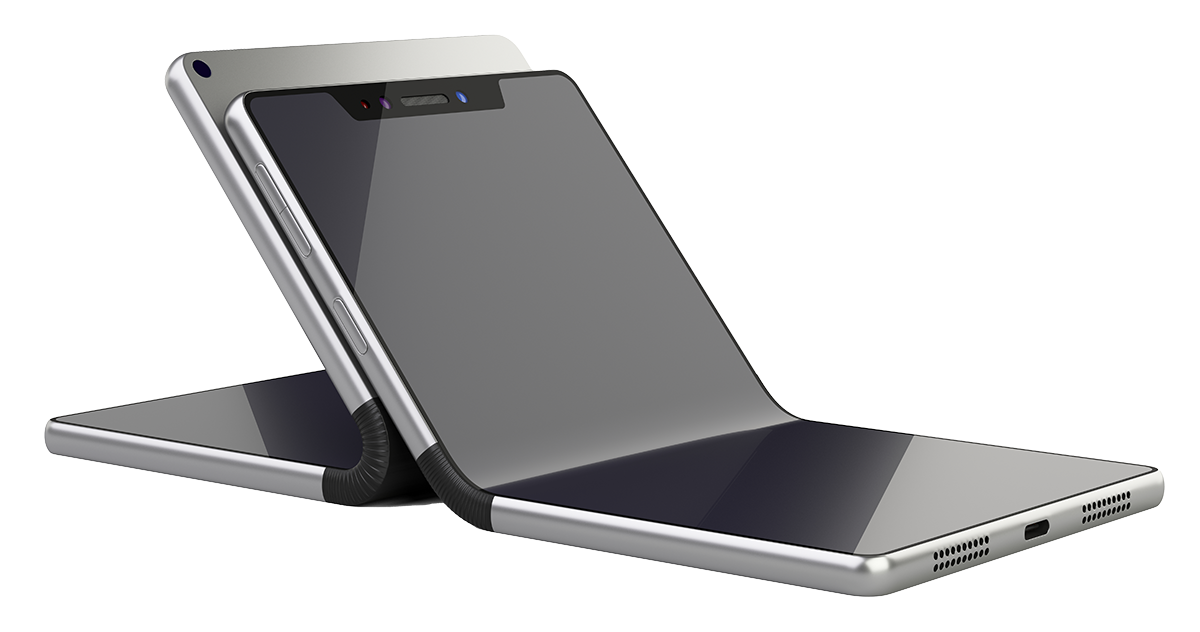
5. Dual Screens und faltbare Geräte #
Ein Thema, das sich immer mehr abzeichnet und in Zukunft an Bedeutung gewinnen könnte, sind Geräte, die ein bisher untypisches Format haben. Dabei sind faltbare Mobiltelefone, Tablets und Screens eine wichtige Kategorie, die Webentwickler:innen im Auge behalten sollten, um auch hier künftig für ein passendes responsive Design zu sorgen.
Um die Ansicht auf diesen Geräten optimieren zu können, muss mitunter die Stelle bedacht werden, an der das Gerät gefaltet wird oder auch der Winkel der Faltung. Microsoft hat hier bereits eine API vorgestellt, die Entwickler:innen dabei hilft, zu erkennen, wo ein Gerät "gefaltet" wird, damit an diesen Stellen der Content angepasst werden kann und nicht abgeschnitten wird. Daneben gibt es bereits weitere Ansätze über passende APIs, die es Webanwendungen ermöglichen, Änderungen des "Zustandes" eines Geräts anzufordern, um darauf mit dem passenden responsive Design zu reagieren. Ein Beispiel hierfür ist die Device Posture API.
Fazit: Less is more #
Egal, ob man Trends folgt oder nicht, man sollte sie kennen. Denn sie können genauso hilfreich sein, um mal aus dem gewohnten Schema auszubrechen - wie sie genutzt werden, ist eher eine strategische Frage. Aus unserer Sicht sollte aber immer das Gesamtbild der Webseite im Auge behalten werden, um nicht blind einem Trend zu folgen - denn manchmal ist ein bisschen weniger mehr.







 Jürgen Fitzinger
Jürgen Fitzinger

 Michaela Mathis
Michaela Mathis