Finanz-Schach – Spielentwicklung für Union Investment
Ende 2024 durften wir für Union Investment ein Spiel entwickeln, das Menschen dazu motivieren soll, spielerisch über ihre Anlagestrategie nachzudenken.

Key facts
-
Services
- Spieldesign
- Illustration und Animation
- Spielentwicklung
-
Technologies
- React
- Typescript
- Konva (Canvas)
- APNG & React Spring (Animationen)
- Client
Das Projekt #
Für viele Menschen ist das Thema Finanzen und Geldanlage eher trocken und wenig spannend. Im Auftrag von Union Investment bekamen wir die Aufgabe, das Thema in Form eines Schachspiels ein wenig aufzulockern und einen spielerischen Touch zu verleihen.
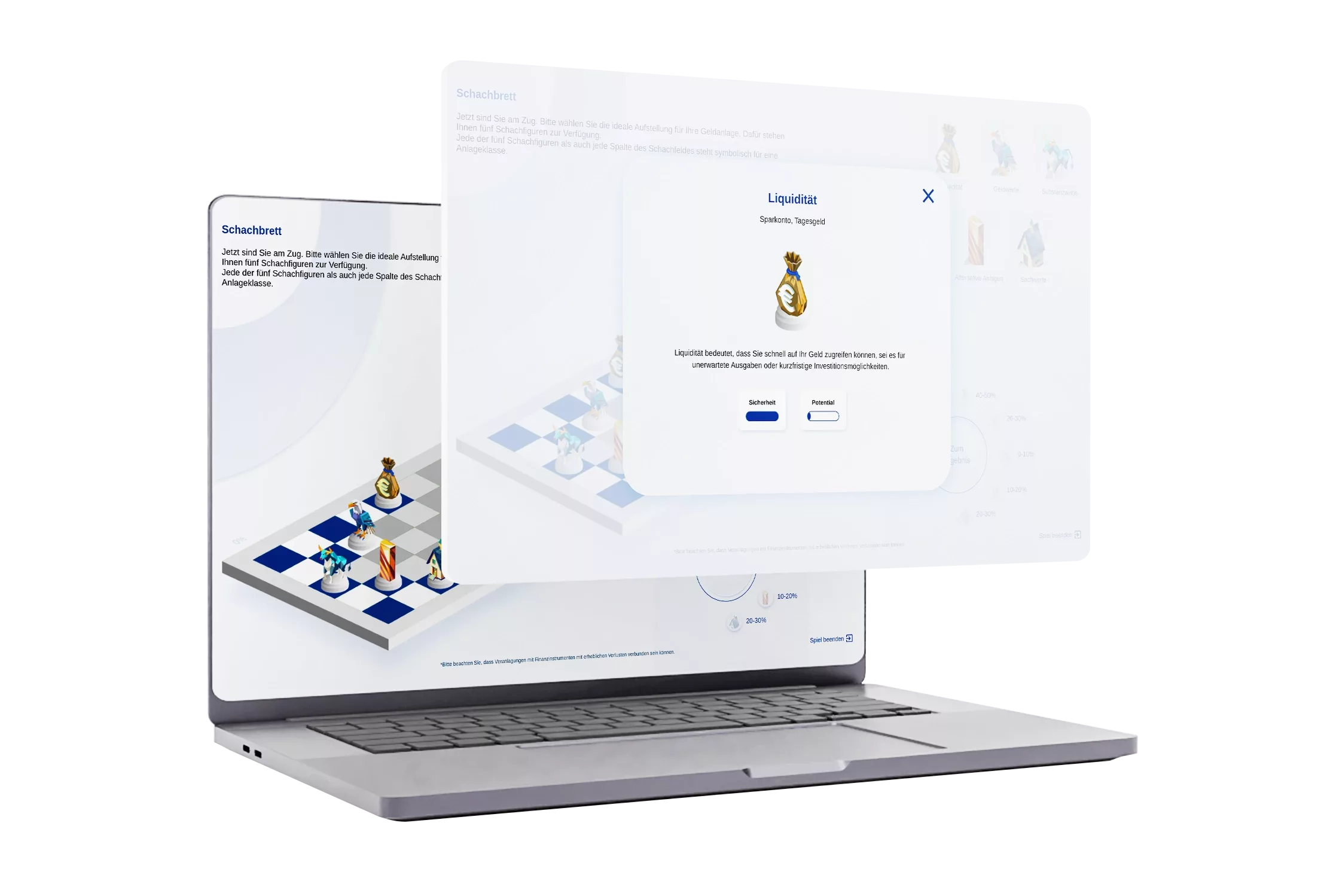
Ablauf des Spiels #
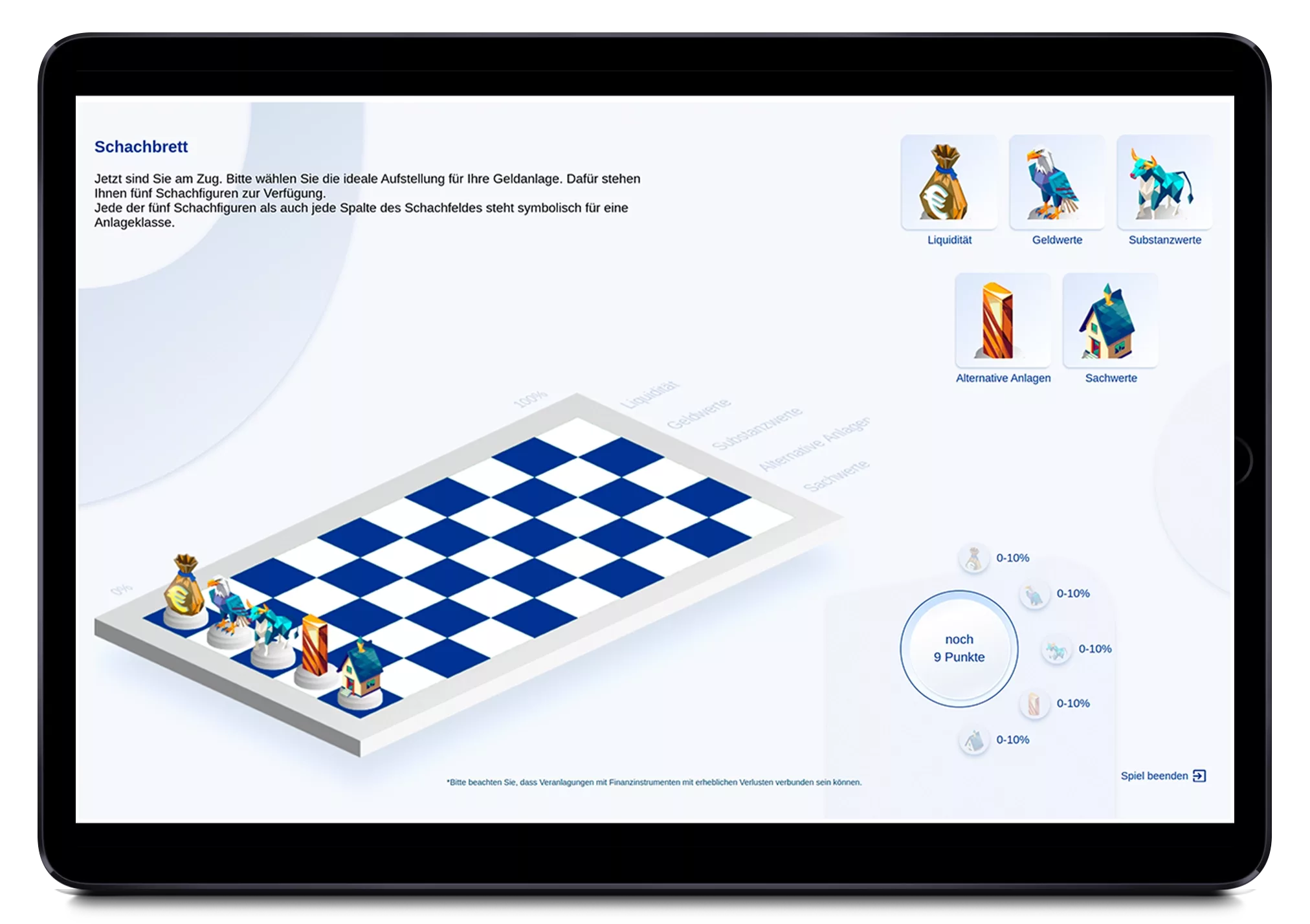
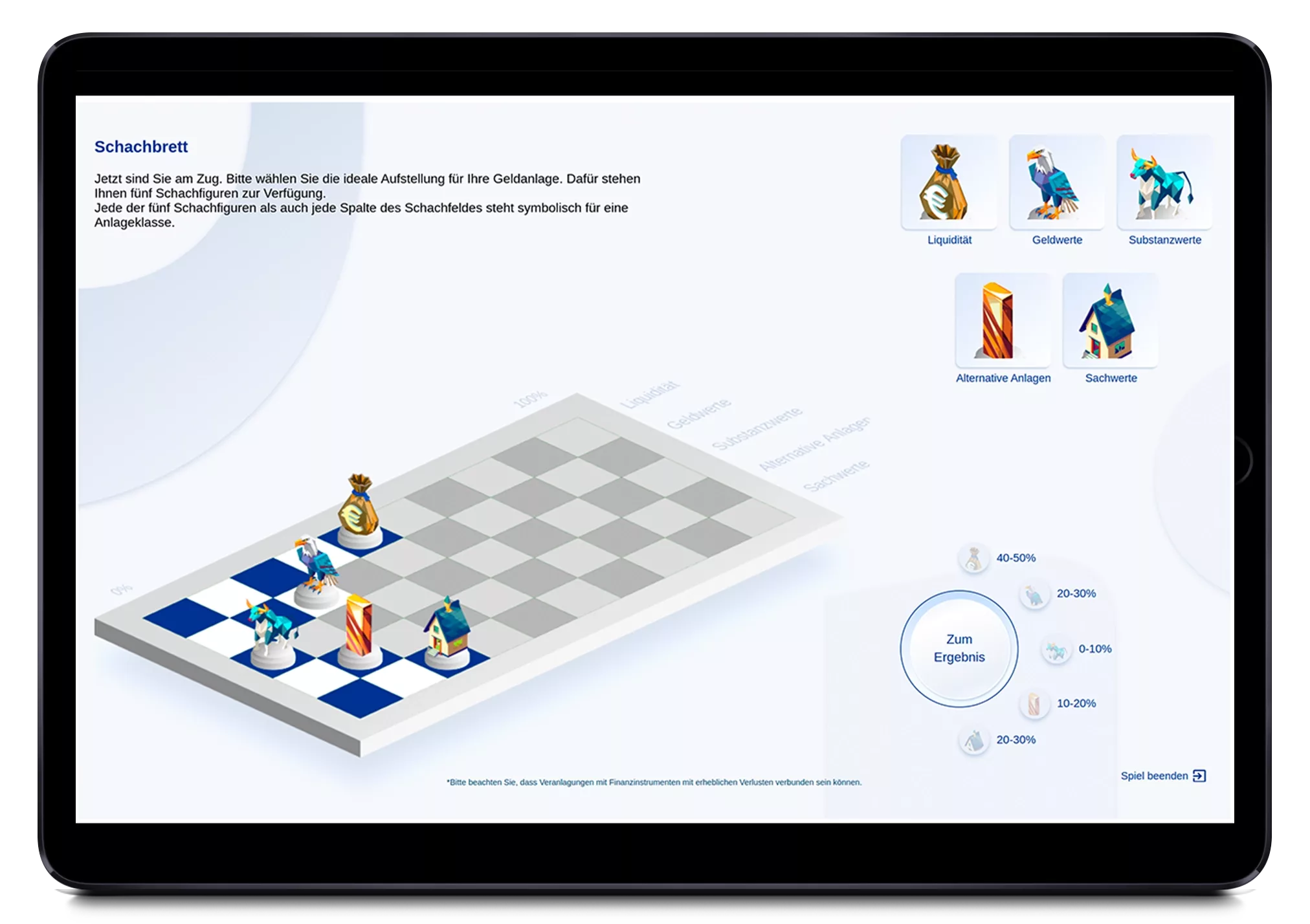
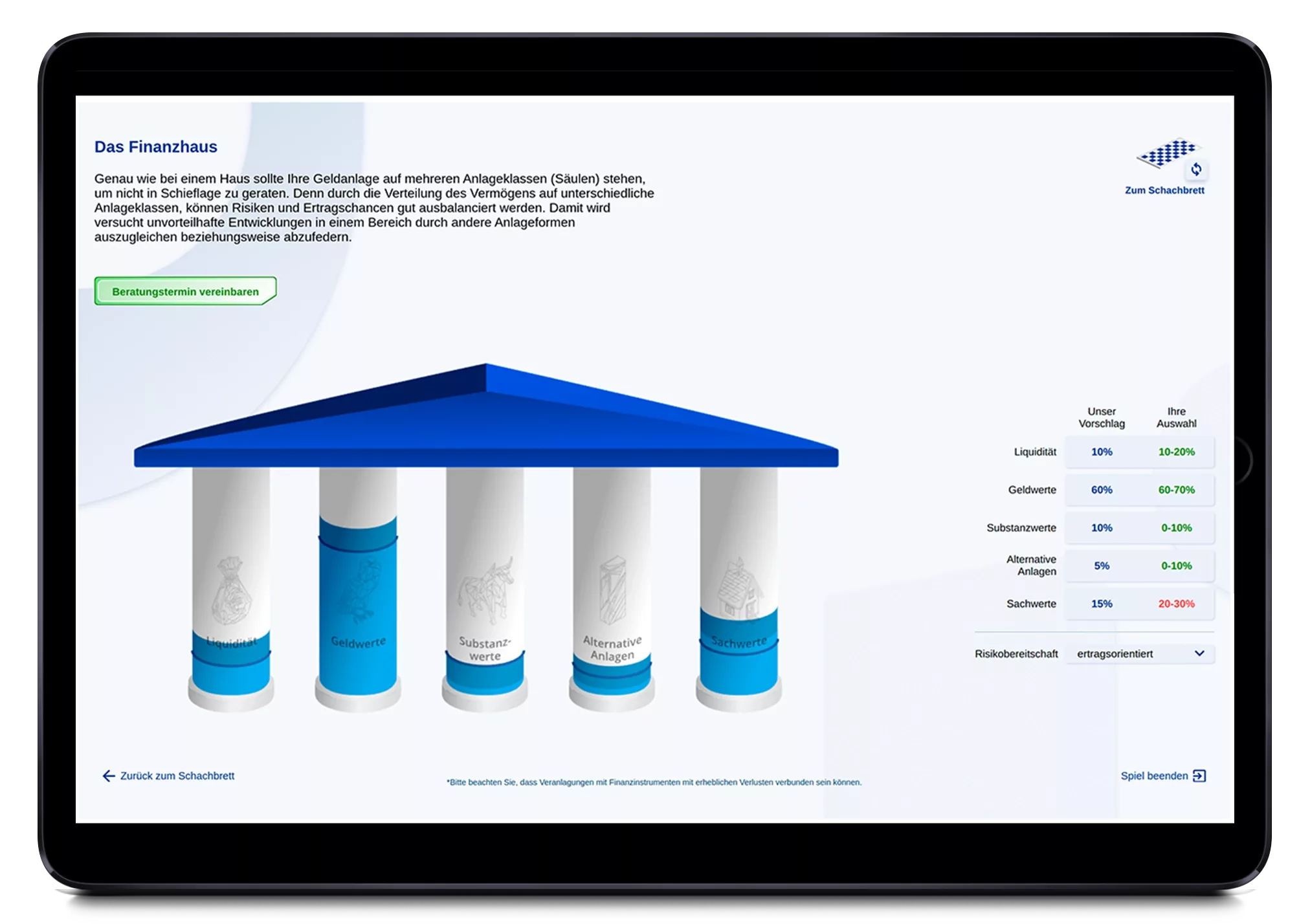
Im ersten Schritt des Spiels wird die Risikoklasse für die persönliche Geldanlage festgelegt. Im zweiten Schritt gilt es, die Schachfiguren so aufzustellen, dass ihre Soll-Allokation der gewählten Risikoklasse entspricht. Jede Figur steht dabei für eine Anlageklasse bzw. eine Säule des Union Investment Finanzhauses.
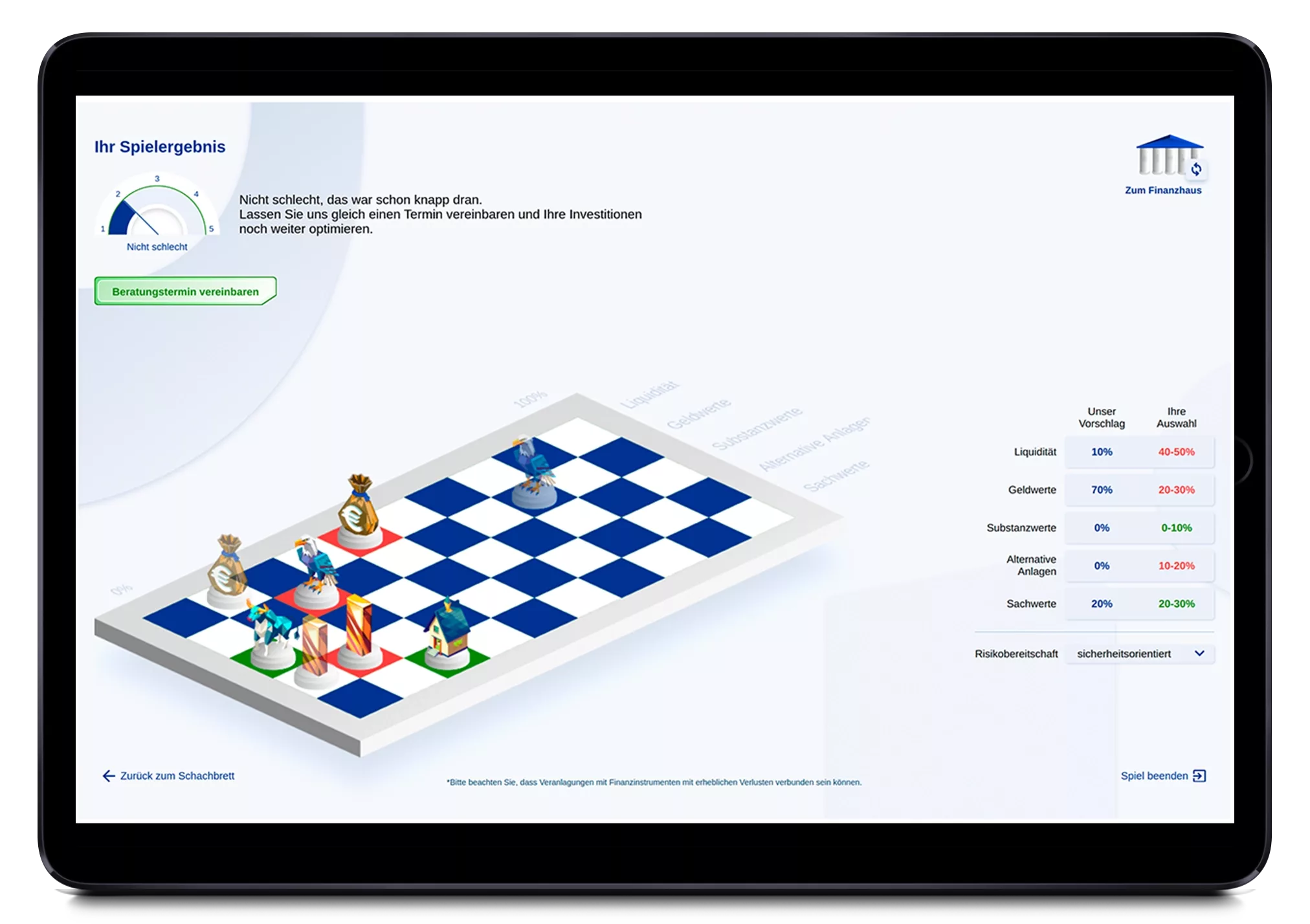
Bei der Auflösung des Spiels zeigt sich, wie gut der Spielplan mit der gewählten Risikoklasse übereinstimmt (Vergleich Soll- vs. Ist-Allokation). So wie jede Schachfigur ihren Sinn hat, spielen auch die unterschiedlichen Anlageklassen eine wichtige Rolle in der Gesamtstrategie. Es ist entscheidend, nicht nur eine einzelne Figur zu betrachten, sondern das gesamte Schachbrett im Blick zu haben. Genauso verhält es sich bei der Geldanlage.
Das Ziel des Spiels ist es, auf spielerische Weise den Handlungsbedarf bei der Geldanlage zu erkennen und zur Reflexion anzuregen.
Design #
Das Ziel des Spiels war von Beginn an klar, doch beim Design und dem detaillierteren Ablauf hatten wir freie Hand. Trotz des relativ kurzen Projektzeitraums nahmen wir uns vor, uns deutlich von einem klassischen Online-2D-Schachspiel abzuheben. Wir entschieden uns daher für eine isometrische Perspektive, die den Eindruck von räumlicher Tiefe erzeugt. Mithilfe von Adobe Illustrator und KI konnten wir aufwendige Spielfiguren erstellen und diese durch kleine Animationen in After Effects zum Leben erwecken.
Technologie und Umsetzung #
Bei der Entwicklung des Spiels haben wir verschiedene Technologien eingesetzt, um ein interaktives und ansprechendes Spielerlebnis zu schaffen. React und TypeScript bildeten das Fundament der Anwendung. React ermöglichte es uns, eine dynamische Benutzeroberfläche zu erstellen, die eine reibungslose Interaktion sicherstellt. TypeScript sorgt für eine verbesserte Codequalität und hilft dabei, Fehler frühzeitig zu erkennen.
Für die Darstellung des Schachbretts und der Spielfiguren setzten wir auf Konva (Canvas). Diese leistungsstarke Bibliothek ermöglicht es, grafische Elemente effizient zu rendern und mit ihnen zu interagieren. Um die Animationen flüssig und ansprechend zu gestalten, nutzten wir React Spring, eine Bibliothek für die Erstellung von sanften und performanten Animationen. Zusätzlich wurde APNG verwendet für hochauflösende animierte Bilder, die den visuellen Aspekt des Spiels lebendiger machen.
Durch die Kombination dieser Technologien konnten wir ein interaktives und visuell ansprechendes Spiel entwickeln.
Fazit und Verfügbarkeit #
Abschließend können wir sagen, dass wir trotz kleiner Learnings, die wir für zukünftige Projekte mitnehmen, sehr zufrieden mit dem Ergebnis sind und bereits auf neue Herausforderungen aus diesem Feld freuen.
Wir möchten uns bei Union Investment für das Vertrauen und die Zusammenarbeit bedanken!
Wollt ihr euch selbst vom Spiel überzeugen und eure Geldanlage spielerisch hinterfragen? Dann könnt ihr das Spiel hier aufrufen.